CSS3 animation – steps 函数详解
本文通过实例代码给大家介绍了CSS3 animation – steps 函数,代码简单易懂,非常不错,具有一定的参考借鉴价值
这几天在看一些 css3 动画的源码实现时,发现 css 代码的 animation 当中有一个比较陌生的单词 steps ,在源码中是这么写的:
animation: thunder 2s steps(1, end) infinite;
查阅相关资料后发现 steps 函数是 animation-timing-function 属性的一个值,那这个函数相较于其他值比如 ease , linear 的区别在哪里呢。
steps
在查阅相关资料后才发现自己之前对 animation-timing-function 了解不够充分,实际上 animation-timing-function 的 function 指的是 steps() 和 cubic-bezier( ) 即贝塞尔曲线函数这两个函数,像 linear , ease 这些值其实是 cubic-bezier() 函数的特殊值, steps() 函数同样也有两个特殊值: step-start 和 step-end 。在了解这些前提后,下面来具体分析 steps 函数的作用。
实际上 steps 函数和 cubic-bezier 函数分别对应动画的两种形式:跳跃式和连贯式。回顾平常我们是怎么使用 cubic-bezier 函数的:
div {
animation: move 1s linear infinite alternate;
}
@keyframes move {
0% {
margin-left: 0;
}
30% {
margin-left: 50px;
}
100% {
margin-left: 100px;
}
}
我们只需要在 @keyframes 中定义关键帧, cubic-bezier 函数会帮助我们在关键帧之间补帧使其成为流畅的动画,但有时候我们不希望动画连贯的播放,而是跳跃式的播放,那我们就需要借助 steps 函数了。
steps函数接收两个参数: number 和 position 。 number 是正整数, position 有两个值: start 和 end 。前面我们提到 steps 的两个特殊值: step-start 和 step-end ,实际上它们分别代表 steps(1, start) 和 steps(1, end) 。那这两个参数分别代表什么含义呢?
number: number 表示动画被分成了多少段,比如上述例子表示 div 从 0px 移动到 100px 的这一整段过程一共被分成 4 段。
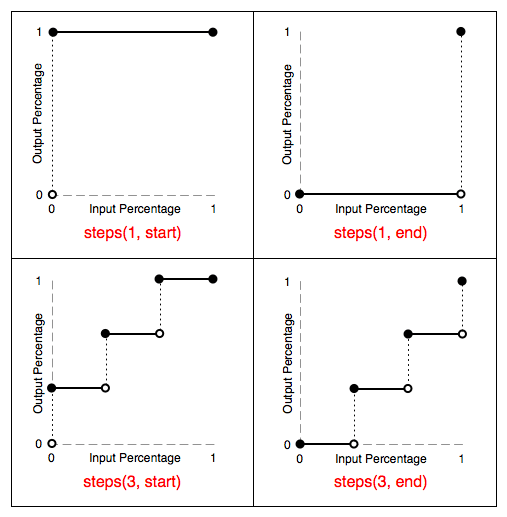
position: position 参数可选,默认为 end 。 start 与 end 的含义是什么呢,我的理解是: number 会将整个动画过程分成多段或者说多个周期, start 表示动画的状态会在每个周期的起始点瞬间完成变化,而 end 则表示动画的状态会在每个周期的结束点瞬间完成变化。这里附上 W3C 官方文档上的一张图片:

上图的坐标系中,x轴代表时间,y轴代表动画的进度,在这张图中我们需要注意的是实心圆点,实心圆点表示的是动画所处的状态。我们来看第一张图,它表示的是 steps(1, start) 。根据前面的解释,整段动画将会作为一段也就是只有一个周期,而指定了 start 参数使得动画会在周期的起始点状态发生改变,所以我们可以看到第一个实心圆点的坐标为 (0,1) 。对于第二张图片,由于指定了 end ,所以动画的状态会在周期的结束点突变,因此对应两个实心圆点的坐标为 (0,0) 和 (1,1) 。下面的 steps(3, start) 和 steps(3, end) 也是同样的道理,这里就不具体分析了。
接下来为了更加直观的感受 steps 函数的作用,举几个例子来加深理解:
这里先举一个连贯动画来作为参考,部分代码如下:
div {
width: 100px;
height: 100px;
background-color: red;
animation: move 2s linear;
}
@keyframes move {
0% {
margin-left: 0;
}
100% {
margin-left: 200px;
}
}
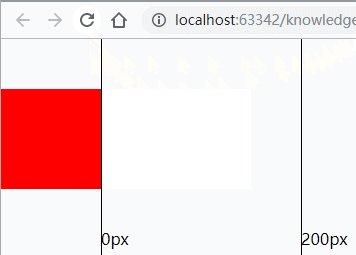
效果如下:

可以看到红方块是经过 2s 匀速运动到终点,然后回到起始位置
接下来是 steps(1, start) 的例子:
div {
width: 100px;
height: 100px;
background-color: red;
animation: move 2s step-start;
}
效果如下:

可以看到在我点击刷新的一瞬间方块就到达了终点,然后经过 2s 后回到起始位置
再来看看 steps(1, end) 的例子:
div {
width: 100px;
height: 100px;
background-color: red;
animation: move 2s step-end;
}
效果如下:

可以看到当点击刷新时方块并没有运动,这是因为方块会在 2s 后瞬间移动到 200px 的位置,然后动画结束,回到起始位置,由于这个过程特别快,肉眼是看不到的,所以看上去就好像方块没有运动。如果想要停留在终点只需要给 div 加上 animation-fill-mode: forwards 即可。
我们再来看看分成多段的情况,首先 start 分成多段:
div {
width: 100px;
height: 100px;
background-color: red;
animation: move 4s steps(4, start);
}
效果如下:

上述例子我们将 4s 动画分成 4 个周期,方块会在每个周期起始点也就是 0s ,1s ,2s ,3s 处发生位移,从上述效果图我们也可以看出,在我点击刷新瞬间就完成了一次状态变化,然后在 3s 后达到终点,在终点待了 1s 到动画结束,回到起始位置。
再来看 end 分成多段的情况:
div {
width: 100px;
height: 100px;
background-color: red;
animation: move 4s steps(4, end);
}
效果如下:

指定 end 会使动画状态在每个周期的结束点发生变化,对应例子就是在 1s ,2s ,3s ,4s 处发生变化。从上述效果图我们也可以看出方块在我点击刷新的 1s 后开始运动,在 4s 方块移动到终点的瞬间由于动画结束的原因又移动到起始位置,所以会产生方块好像没有移动到终点的错觉。
总结
以上所述是小编给大家介绍的CSS3 animation – steps 函数详解,希望对大家有所帮助