使用CSS混合模式和SVG来动态更改产品图片的颜色
2019-10-16 22:26:29
来源:
互联网
文章主要介绍了使用CSS混合模式和SVG来动态更改产品图片的颜色,需要的朋友可以参考下。
前两天在Codepen看到了@Kyle Wetton写的一个示例, 使用CSS混合模式和SVG来改变沙发的颜色 。非常有意思的一案例。这让我想起了在实际的一些业务场景中的运用,比如说一些美妆的应用中,就有类似的场景。不知道大家是否想深入的了解如何实现这样的效果?如果是,那么请继续往下阅读。
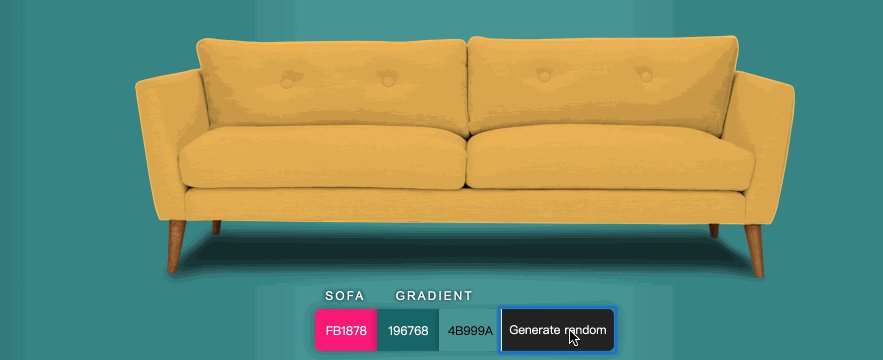
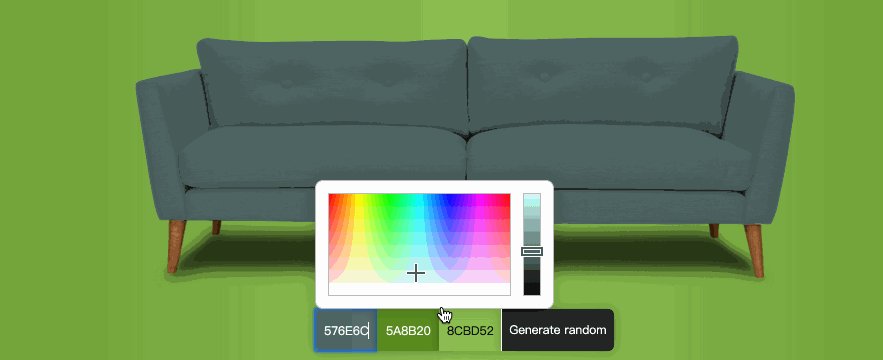
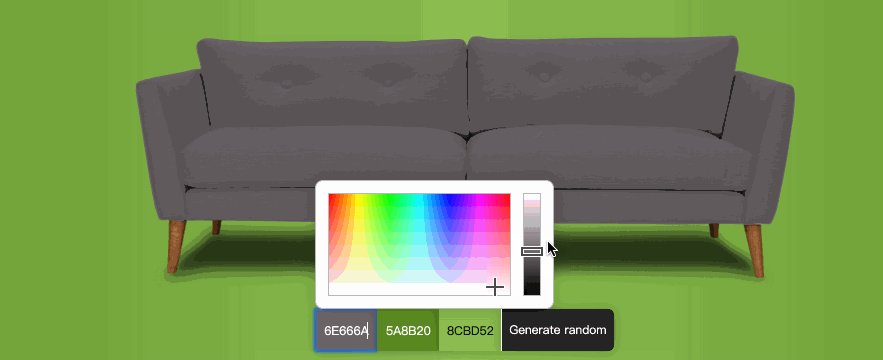
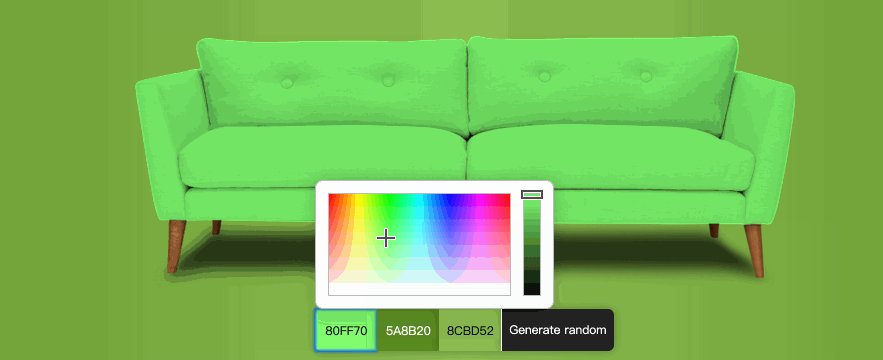
使用CSS混合模式和SVG来改变沙发颜色案例
下面这个Demo是来自于Codepen上@Kyle Wetton写的一个效果:
尝试着改为颜色,你会看到不同的沙发颜色:

是不是很有意思。
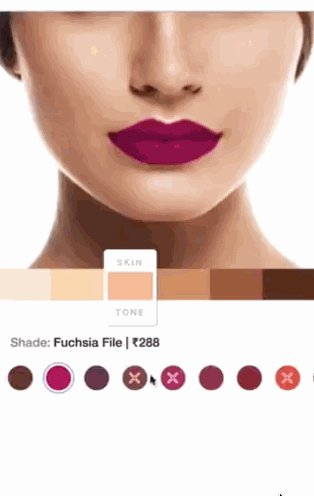
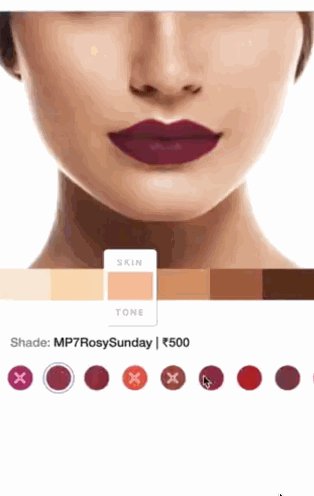
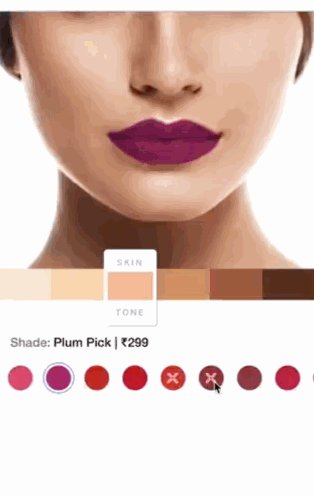
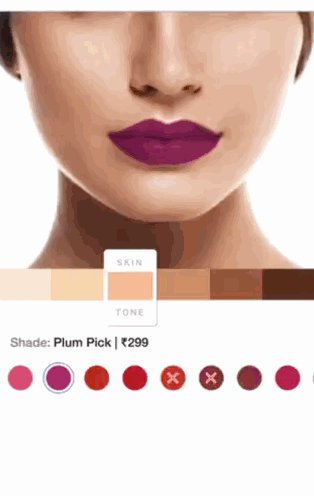
其实在实际场景中也有类似的一些效果,比如一些美妆应用:

如果你想了解其中的实现原理或效果,请继续往下阅读。
你需要具备的基础知识
如果希望顺利的实现上面示例的效果,那么需要具备一点点基础知识。比如CSS的混合模、 SVG 等。
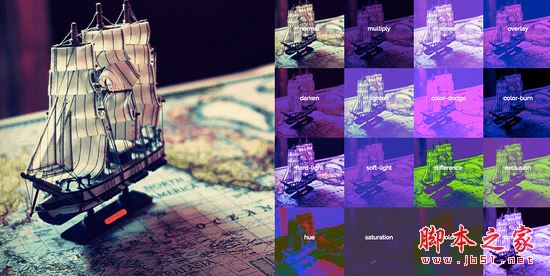
使用CSS的混合模式不同的属性值,我们可以非常轻意的改变一张图片的效果:

CSS混合模式还能实现很多其他的效果,这里就不阐述了。
除此之外,你还需要会点扣图的技巧。不过这一点,我想对于前端来说应该不是难题。
如何实现给沙发换肤
接下来,我们就实战一下,先来分析一下@Kyle Wetton的案例。该案例非常简单,在HTML中有三个部分:
- 有一坨SVG代码,看上去密密麻麻,对于不了解SVG的同学肯定会带来一种恐惧感(亲,莫慌)
- 有一张图片
- 有几个控件,可以让用户选择颜色
简单的分析一下,你看到的一坨SVG代码:
<svg id="js-couch" class="couch__overlay" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" preserveAspectRatio="none" width="1000" height="394">
<defs>
<path d="M996.35 77.55q-1.85-1.95-8.65-3.75l-62.4-17.1q-9.3-2.75-12.15-2.5-1.8.15-2
总结
以上所述是小编给大家介绍的使用CSS混合模式和SVG来动态更改产品图片的颜色,希望对大家有所帮助。