关于CSS中@support实现渐进式网页设计实例代码
文章主要给大家介绍了关于CSS中@support实现渐进式网页设计的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用CSS具有一定的参考学习价值
前言
特性查询赋予了我们使用CSS检测浏览器是否支持某个css特性的能力。我们可以使用该功能在浏览器支持最新的CSS特性时,使用新的语法来编写我们的样式,同时对于不支持的浏览器进行优雅降级。
CSS的设计本身就是支持优雅降级的。对于浏览器不支持的CSS语法,在浏览器解析时会被忽略。因此,我们只要在编写样式时先满足低版本浏览器的视觉完整性,再针对支持高级特性的浏览器进行渐进式样式设计即可。但有时候这并不能满足我们的需求:当我们需要一系列的样式组合来实现我们的视觉效果时,如果浏览器对我们使用的一系列样式中的某一个CSS特性不支持,有可能出现样式错乱的情况。
基本使用
@support的基本语法与@media十分相似
.selector {
/* property supported in old browsers */
}
@support (property: value) {
/* property supported in new browsers */
}
特性查询语句由@support关键字开头,加上一个条件语句和包含在一个大括号内的CSS规则组成。我们可以现在特性查询语句外写旧浏览器支持的样式,然后再在特性查询语句中写浏览器支持某些新特性时的新样式。
div {
display: flex;
}
@support (display: grid) {
div {
display: grid;
}
}
在该示例中,我们先用flex布局实现旧浏览器支持的布局样式,然后更进一步我们可以在支持display: grid;属性的新浏览器中使用grid布局快乐的玩耍了。
条件语句中的组合条件检测
在特性查询语句的支持条件中我们有时候可能需要同时查询浏览器对多个CSS属性的支持情况来觉得如何组织我们的渐进式样式。这种时候我们可以用and、or、not这三种布尔操作来组合我们的查询条件。
布尔操作符
and操作符可以对两个表达式的结果进行逻辑与操作,即只有当两个表达式都为真的时候,则生成的表达式也为真,否则为假。多个逻辑与表达式可以直接并列成一排,表示所有表达式都为真的时候,整体的求值才为真。
@support (display: table-cell) and (display: list-item) and (display:run-in) {
/* some style here */
}
or操作符可以对两个表达式的结果进行逻辑或操作,即只要两个表达式有一个为真的时候,则生成的表达式也为真,否则为假。多个逻辑或表达式也可以直接并列成一排,表示所有表达式只有有一项为真的时候,整体的求值就为真。
@support (-webkit-mask-image: -webkit-linear-gradient(right,transparent,#000)) or (mask-image: linear-gradient(-90deg,transparent,#000)) {
/* some style here */
}
not操作符一般放在表达式的前面表示对原表达式的否定,即求值为真的表达式加上not操作符后表示假,求值为假的表达式加上not后表示真。
@support not (display: flex) {
div {
float: left;
}
}
组合条件检测
布尔操作符也可以组合起来使用,但必须用括号来显示的隔离不用的布尔操作符,以避免优先级造成的混乱
@support (display: flexbox) and ( not (display: inline-grid) ) {
/* some style here */
}
CSS.supports
在JavaScript中有一个与特性查询语句相对应的API,window.CSS.supports。这个方法接受一个与CSS特性查询语句的查询条件类似的字符串作为参数,或者接受两个参数,一个代表属性名,一个代表属性值。
CSS.support('(display: flex) and(not(display: line-grid)');
CSS.support('display', 'grid');
这个API可以和CSS的特性查询配合使用,当我们的浏览器支持某些更高级特性的时候,设计一些渐进式功能。
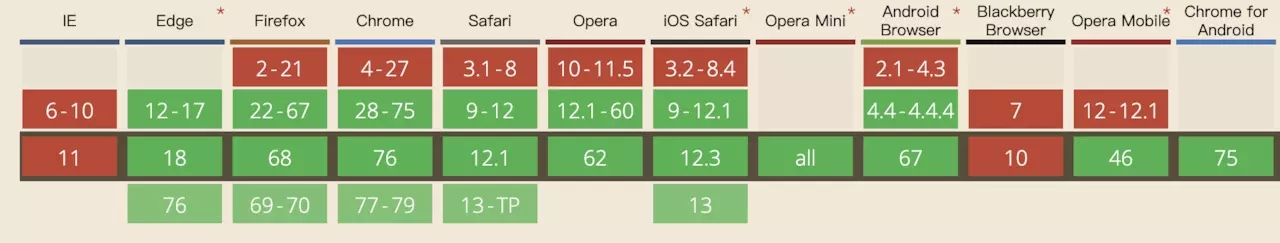
兼容性
每个CSS特性使用最后都离不开谈兼容性。特性查询是在2011年就已经发布的草案,多年来支持程度已经比较可观了,除了IE系列全军覆没之外,其他主流浏览器都能够很好的支持。

参考
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值