CSS transition animation的使用(内含贝赛尔曲线详解)(4)
2019-10-16 22:52:43
来源:
互联网
css3 动画属性
| 属性 | 描述 | CSS |
|---|---|---|
|
@keyframes |
规定动画。 | 3 |
|
animation |
所有动画属性的简写属性,除了 animation-play-state 属性。 | 3 |
|
animation-name |
规定 @keyframes 动画的名称。 | 3 |
|
animation-duration |
规定动画完成一个周期所花费的秒或毫秒。默认是 0。 | 3 |
|
animation-timing-function |
规定动画的速度曲线。默认是 "ease"。 | 3 |
|
animation-delay |
规定动画何时开始。默认是 0。 | 3 |
|
animation-iteration-count |
规定动画被播放的次数。默认是 1。 | 3 |
|
animation-direction |
规定动画是否在下一周期逆向地播放。默认是 "normal"。 | 3 |
|
animation-play-state |
规定动画是否正在运行或暂停。默认是 "running"。 | 3 |
|
animation-fill-mode |
规定对象动画时间之外的状态。 | 3 |
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s linear 2s infinite alternate;
-moz-animation:myfirst 5s linear 2s infinite alternate;/* Firefox: */
-webkit-animation:myfirst 5s linear 2s infinite alternate;/* Safari and Chrome: */
-o-animation:myfirst 5s linear 2s infinite alternate;/* Opera: */
}
@keyframes myfirst{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-moz-keyframes myfirst /* Firefox */{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-o-keyframes myfirst /* Opera */{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<div></div>
</body>
</html>
效果如下:

彩蛋
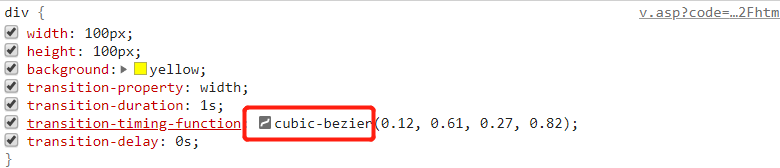
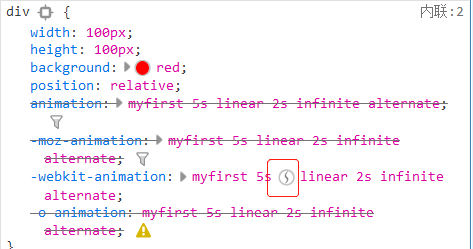
在火狐和谷歌中可以很方便的调处过渡效果时间曲线的定时函数编辑器,只用点击下面的按钮就可以了。
谷歌中:

火狐中:

以上就是本文的全部内容,希望对大家的学习有所帮助