iPhone X成本曝光 比iPhone7贵了200美元(2)
苹果要求开发者调整界面 适应iPhone X异型屏幕
iPhone X 被库克描述成“未来的手机”,不过对许多应用开发者来说,迎接这个“未来”的第一步是修改应用。
 iPhone X全面屏手机
iPhone X全面屏手机
为了实现正面的“全面屏”而又不缺失关键组件,iPhone X 顶部有一条 1/2 屏幕宽度的黑色窄条,依次排列着放着:红外摄像头、泛光灯、距离传感器、环境光传感器、听筒、麦克风、正面摄像头和光点投射器。
再加上显示区域的圆角设计,整块屏幕不再是长方形,而是种一个诡异的异形。按照库克在发布会上的演示,iPhone X 顶部的两端会显示时间、电量和信号格。运营商的名称也不见了,需要滑动时间才能看到。
可能你平时不怎么在意屏幕最上方会显示什么,但缺了一个口子之后,应用开发者需要做一些界面调整的工作。
苹果在发布会后更新了 UIkit 和 XCode 开发工具,以及新的人机界面指南(Human Interface Guidelines),还发布了一个“为 iPhone X 搭建应用”的页面,用视频向开发者介绍怎么对应用做 iPhone X 优化。
指南文件描述到,iPhone X 的屏幕比 4.7 寸的 iPhone 7 高了 145 个像素,使得屏幕显示区域增加 20%,被“额头”分割成左右两块的屏幕区域,也会跟随应用显示内容。
大部分情况下,竖屏显示都不会出现太大问题,应用顶端会显示状态栏也就是放着时间和信号格的横幅,但横屏情况下的“额头”会影响显示区域。
苹果给出的视频展示了苹果认为“理想情况下”适配 iPhone X 的应用应该怎样设计。基本的思路是,调整排版让关键信息不在顶部以及圆角处显示,也不能被底部用于返回主界面的 Dock 窄条影响。
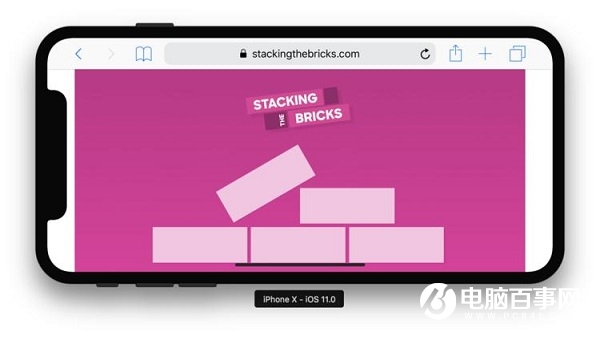
比如用 Safari 浏览网页的时候,界面虽然填充至整个异形屏幕,但左右两边都需要留有空白,文字的排版集中在中间位置。

联系人应用也是一样,当你横屏滑动列表的时候,应用开发者要确保文字不会顶到“额头”的位置。

不过好像有一些情况还是不能解决,比如全屏播放视频和图片,画面铺开在整个屏幕上,但“额头”的区域永远缺了一大块。对开发者来说,倘若原本的设计利用到了屏幕边边角角的位置,那么现在需要调整整个界面的排版。
有不少应用为了产生“沉浸感”的体验,会在某些情况下隐藏顶部状态栏。很多阅读类应用都利用这种方式尽量让一页展示更多的文字。
但现在他们要改一改设计了,苹果在界面指南中直接说“如果你的应用目前隐藏状态栏,重新考虑这个决定在 iPhone X 上的样子。”
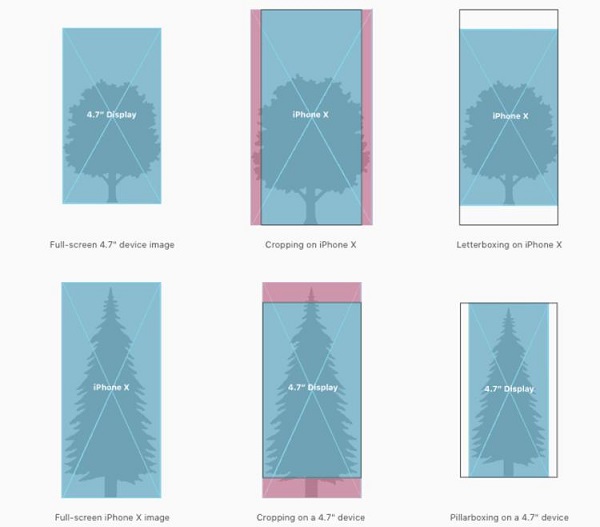
 苹果给出的全屏显示下、各个机型显示效果的示意图
苹果给出的全屏显示下、各个机型显示效果的示意图
这些调整让开发者开心不起来。Twitter 账号为 @Marcel Wichmann 的界面交互设计师在看了视频之后说:“这种情况下的主要问题不是缺口本身,而是根本没有应用能够做到充分利用(这块异形屏幕)。”
对用户来说可能也是如此,尽管苹果提供了解决方案要求开发者做优化,但无论如果你的屏幕都缺了一块东西,怎么看左右都不对称。
苹果有数量庞大的开发者数量,今年 WWDC 公布的数字是迄今 App Store 已经有超过 1800 亿次下载,分给开发者的钱有 700 亿美元。
所以每一个细微的变动都可能需要庞大的工作量来推动开发者修改。理论上苹果应该给出一个解决方案,让应用开发者不做任何改动就能适应新的形状。如果开发者想要利用那部分区域,再调整自己的应用,而不是反过来。
但现在来看,这些复杂的事情要开发者自己去做了。