vscode怎么设置html标签自动补全? vscode自动补全html的技巧
2020-09-23 15:44:39
来源:
互联网
在使用vscode编写前端代码时,经常会遇到修改标签名的情况,比如div修改为header,div修改为main等等,下面我们就来看看vscode在修改时,自动补全标签名,不用前后都修改一遍的设置方法,详细请看下文介绍。
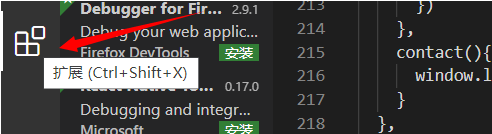
1、打开vsCode,左侧找到扩展图标,点击扩展。

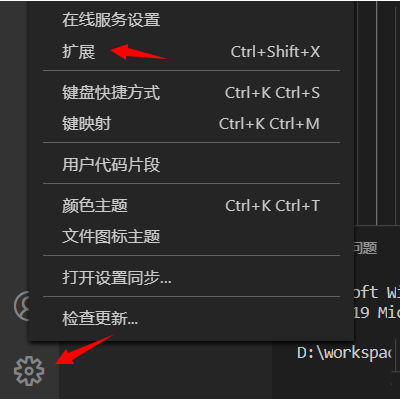
2、如果左侧没有扩展图标,可以点击【设置】图标,然后点击【扩展】

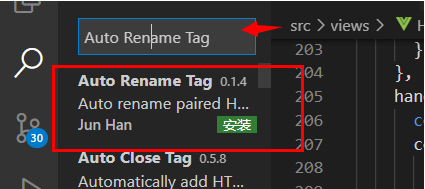
3、在搜索输入框内输入Auto Rename Tag,回车搜索,在列表中的第一个就是要安装的扩展插件,点击进入

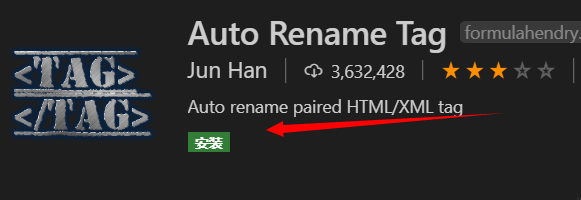
4、点击【安装】,目前最新版本是0.1.4,安装完成后即全局使用

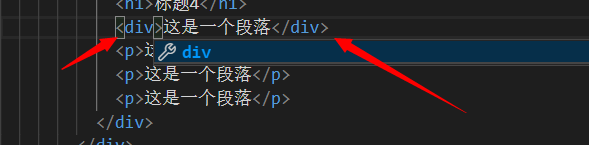
5、此时打开html文件,修改前面的标签名就可以看到后面的标签名自动补全了。

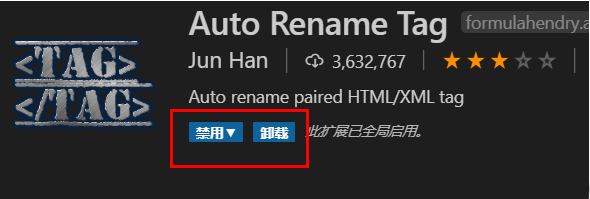
6、如果不想使用了也很简单,点击扩展,找到该插件,点击【禁用】或者【卸载】即可

以上就是vscode自动补全html的技巧,希望大家喜欢,请继续关注脚本之家。