微信小程序实现点赞、取消点赞,和多项点击功能
2018-11-25 23:18:06
来源:
互联网
最近接触到小程序,发现很有意思,在项目中遇到了一点小问题,就是点赞+取消点赞有些冲突,还有就是多项的点击,话不多说咱们直接上代码!
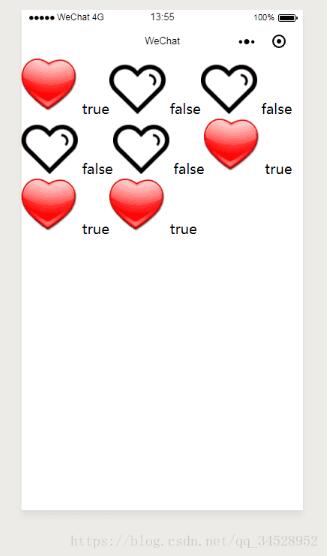
效果图

wxml
<blockwx:for="{{msg}}"><imageclass='imgList'hidden='{{item.show}}'bindtap='zan'data-index='{{index}}'src='../resizeApi.png'></image><imageclass='imgList'hidden='{{!item.show}}'bindtap='zan'data-index='{{index}}'src='../resizeApi (1).png'></image><text> {{item.show}}</text></block>
wxss
.imgList{height:150rpx;width:150rpx;}
js
Page({data: {msg: [{'show':true},{'show':false},{'show':false},{'show':false},{'show':false},{'show':false},{'show':false},{'show':false},]},zan:function(e) {const vm =this;const _index = e.currentTarget.dataset.index;let _msg = [...vm.data.msg];// msg的引用_msg[_index]['show'] = !vm.data.msg[_index]['show'];vm.setData({msg: _msg})}});
代码中用到了es6的解构赋值,不知道的小伙伴可以百度学习一下了,其中的图片可以自行下载,能看到效果就可以了。
以上就是本文的全部内容,希望对大家的学习有所帮助。