Asp.net web.config customErrors设置详解
文章主要介绍了详解Asp.net web.config customErrors 如何设置,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
摘要
customErrors也经常在开发部署中看到
customErrors
该节点有三种可选的设置项
On:服务器开发的最安全选项,因为它总是隐藏错误提示信息。
RemoteOnly:向大多数用户展示一般的错误信息,但向拥有服务器访问权限的用户展示完整的错误提示信息。换句话说,仅向远程客户端端显示自定义错误,并向本地主机显示 ASP.NET 错误。默认值。
Off:最容易受到攻击的选项,它向访问网站的每个用户展示详细的错误提示消息。
详细的错误信息可能会暴露应用程序的内部结构,比如如果写的sql语句中报错,可能会暴露数据表,以及sql语句,这是非常不安全的。在Off设置下的网站,黑客会不断的尝试,传递不同的参数,使你的网站出错,然后暴露你的应用程序的内部结构。
mode=Off
比如:
<system.web><authenticationmode="None"/><compilationdebug="true"targetFramework="4.5"/><httpRuntimetargetFramework="4.5"/><customErrorsmode="Off"defaultRedirect="error"></customErrors></system.web>
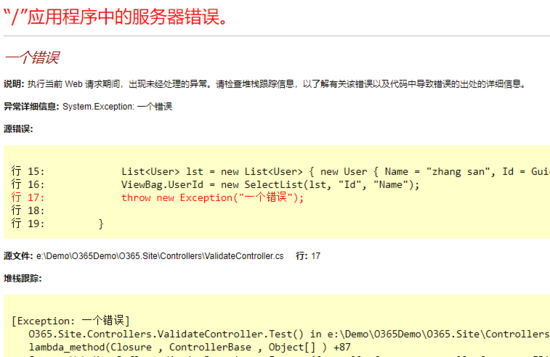
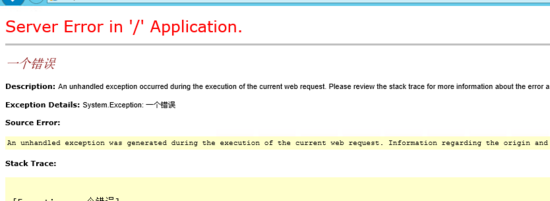
在TestAction中直接抛出一个异常,那么我们可以看到与下面类似的黄页

在黄页上面可以看到,页面对应逻辑的堆栈信息,进而暴露项目结构信息。非常的不安全。
那么如果是mode=Off,并且在事件Application_Error中记录并清除错误,会看到什么结果??
protectedvoidApplication_Error(objectsender, EventArgs e){var context = HttpContext.Current;if(context !=null){Exception objErr = context.Server.GetLastError();if(objErr !=null){stringerr ="Error Caught in Application_Error event/n"+"Error in:"+ Request.Url.ToString() +"/nError Message:"+ objErr.Message.ToString() +"/nStack Trace:"+ objErr.StackTrace.ToString();、、、、、日志逻辑Server.ClearError();}}}
<customErrorsmode="Off"defaultRedirect="Error"></customErrors>
defaultRedirect 指定发生错误时浏览器指向的默认 URL。如果没有指定 defaultRedirect,则会显示一般性错误。URL 既可以是绝对的(例如 http://www.***.com/ErrorPage.htm),也可以是相对的。相对 URL(如 /ErrorPage.htm)是相对于指定 defaultRedirect 的 Web.config 文件而言的,而不是针对产生错误的网页。以波形符 (~) 开头的 URL(如 ~/ErrorPage.htm)表示所指定的 URL 是相对于应用程序根路径而言的。
通过上面的操作,如果设置Off,并且在Application_Error事件中捕获异常,并Server.ClearError(),那么如果报错,在前端页面就会看到空白的页面。

通过这个也可以说明,如果应用程序出错,先触发的Application_Error事件,ClearError之后,那么在页面上就看不到结果了。
mode=On
在设置On模式情况下,如果应用程序发生错误,会跳转到自定义的错误页,这里使用了defaultRedirect属性,并没有配置

mode=RemoteOnly
通过字面意思,仅仅远程,仅仅远程什么呢?可以看下例子。目前所在编码环境,通过vs调试状态,相对远程要访问的用户,可以将本机当做服务器。那么这就是本地,远程访问的浏览器就是Remote。

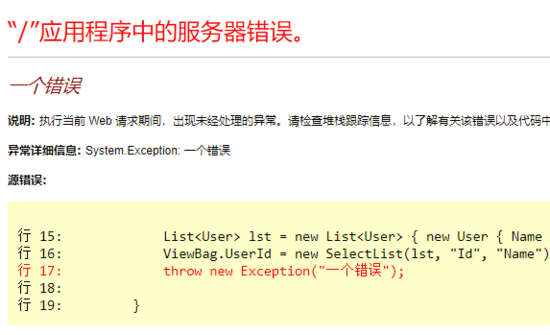
可以看到,在服务器端,访问仍然能看到黄页,也就是上面所说的ASP.NET错误。那么我们将站点部署在服务器,然后在本地访问会出现什么情况呢?

通过客户端访问服务器的url,则会跳转到默认的自定义错误页面。那么在服务器端又是什么情况呢?

说明: 仅向远程客户端端显示自定义错误,并向本地主机显示 ASP.NET 错误
总结
所以,不要在生产环境中将customErrors关闭。 推荐开启RemoteOnly或者On并定义自定义的错误页面。
以上就是Asp.net web.config customErrors 如何设置的全部内容,希望对大家的学习有所帮助。