解决vscode 中保存后html自动格式化的问题
2020-05-20 15:25:43
来源:
互联网
最近几天更新了 vsCode 的版本,目前所用的版本号为:1.43。其实每次更新 vsCode 版本号并没有感受到有什么明显的变化,只是日常顺手更新而已。而这一次 vsCode 真的是帮了我一个“大忙”。
众所周知我们写 html 页面经常会在元素上绑定很多属性或者是事件什么的,如果不换行就比较难看,所以我的日常做法是每个属性单独一行,就像这样:
<nz-pagination
[nzPageIndex]="2"
[nzTotal]="500"
nzShowSizeChanger
nzShowQuickJumper></nz-pagination>
可是这次更新后我只要保存html就会自动格式化,而且是将所有属性全都移到了一行,就像是这样:
<label (click)="changeItem('code')" [ngClass]="{'active': activeItem == 'code'}">Hello World</label>
一开始我是容忍的,可是随着一个元素上绑定的属性越来越多我真的崩溃了。我以为是装的某个插件搞得鬼,可是我找了一遍,安装的插件里好像也没有明确是针对html进行格式化的。于是我一易怒之前将我的26个插件全都删除了!
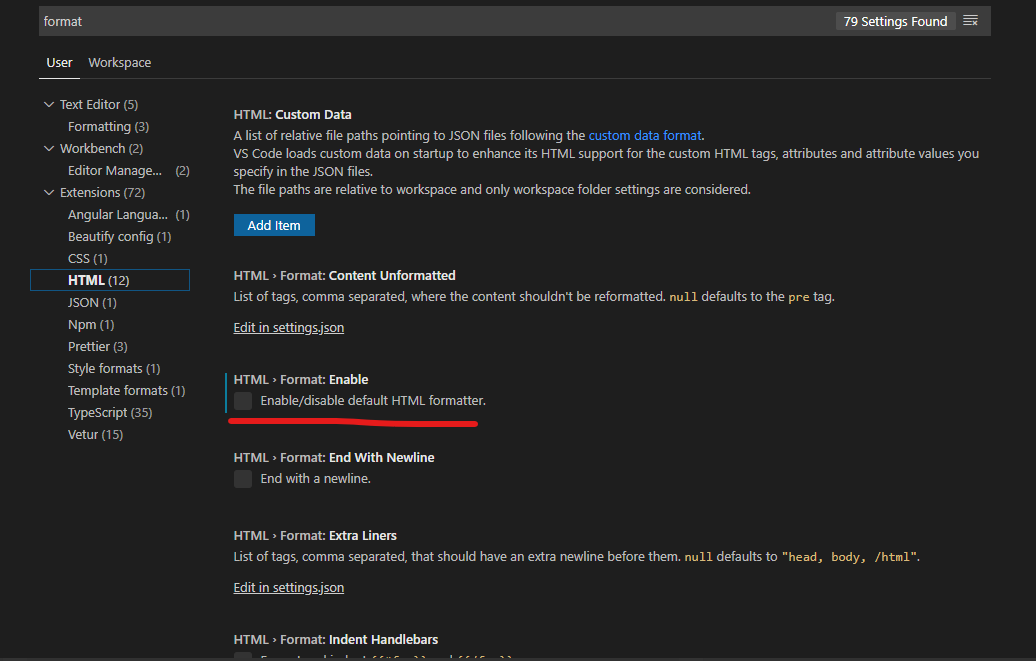
可是问题并没有解决。于是我将焦点集中到了vscode自带插件上面,原来上次版本更新后vsCode自动在这个选项上给我打了个勾。。。

希望大家以后遇到这类问题先查看一下这个地方,免得和我一样。不说了,装插件去了。。。
总结
到此这篇关于解决vscode 中保存后html自动格式化的问题的文章就介绍到这了,更多相关vscode html 格式化内容请搜索脚本之家以前的文章或继续浏览下面的相关文章