干货丨让我们谈谈网页设计中的卡式设计

“我要卡式的”,这是上一期客户在和我聊需求的时候说的第一个需求点。毫无疑问,卡式不论是适应PC还是手机都表现优秀。从在线商城到社交媒体网站,卡式设计成为网页设计中的一股强大风潮且风头正劲。其中最重要的原因想必就是它的灵活性。
卡片,可以是任何形状、颜色和形式。但是总的来说,他们都包含了图片、图标和一些基本的文字信息,例如标题、用户名和位置信息。
“然而,其风靡起来的核心还在于其简单性。你很少见到复杂的卡片设计,它之所以出现的目的就是为了引导用户去点击它”
作为网页设计师,你该如何使用卡片?当在设计卡片时,你应该注意些什么?下面让我们来谈谈。
是什么让卡式设计势不可挡**当提及实用性和美感,卡片式设计可谓当仁不让的雄踞上风。以下所列的特性也许是它能胜出的原因。
1、响应式
响应式是个老生常谈,它成为了一项硬性要求。大部分客户都为各种层出不穷的移动设备准备好了响应式方案,那么卡式就是如此应运而生。在满足各种屏幕尺寸需要之上,卡式设计能非常便捷地帮助用户焦距到特定的内容,也让设计师在设计时合理又简洁地进行内容的布局。

2、有序性
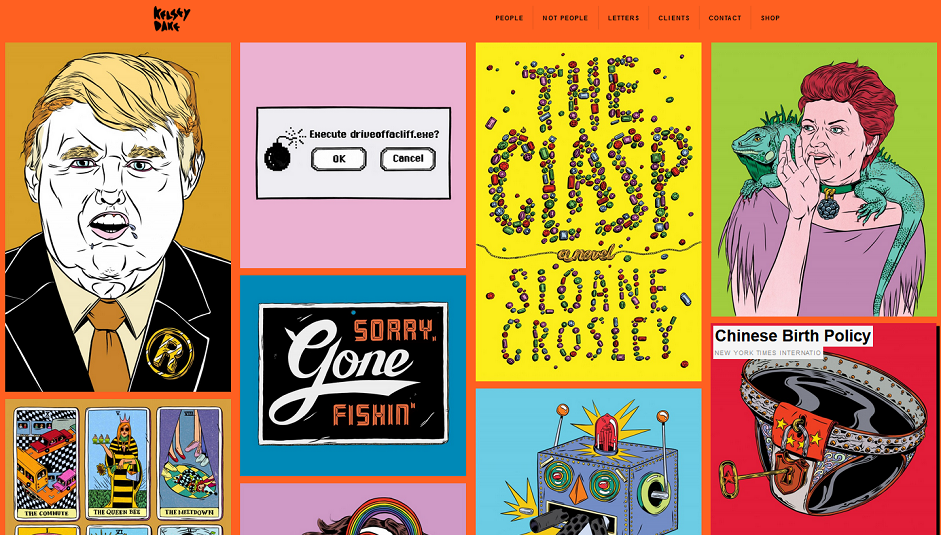
混乱不堪的网站令人头疼,当我们在整理页面不同种类的元素时,卡式设计就能为这些内容的排版提供一种奇妙的有序性。这对于设计师和用户来说都是项利好。Kelsey Drake的网站也许能展示出这一特点。

3、易读性
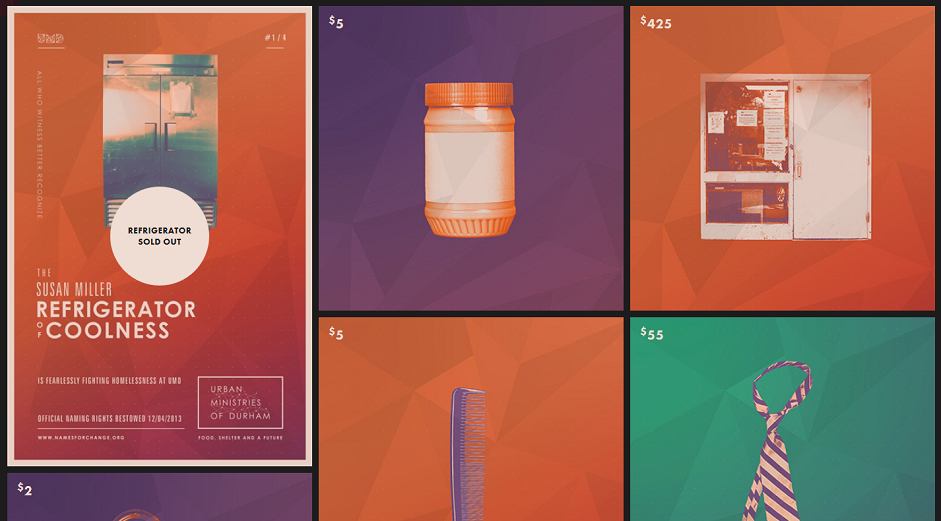
卡式设计一个非常重要的特性就是它们包含的信息十分简洁,这让它们变得有趣且引人入胜,但这也让网站内容变得比较单一,很快就一览无余。像NamesForChange.org这样的网站就把每张卡片都设计得生动且让人理解起来毫不费力。

4、为社交媒体平台所青睐
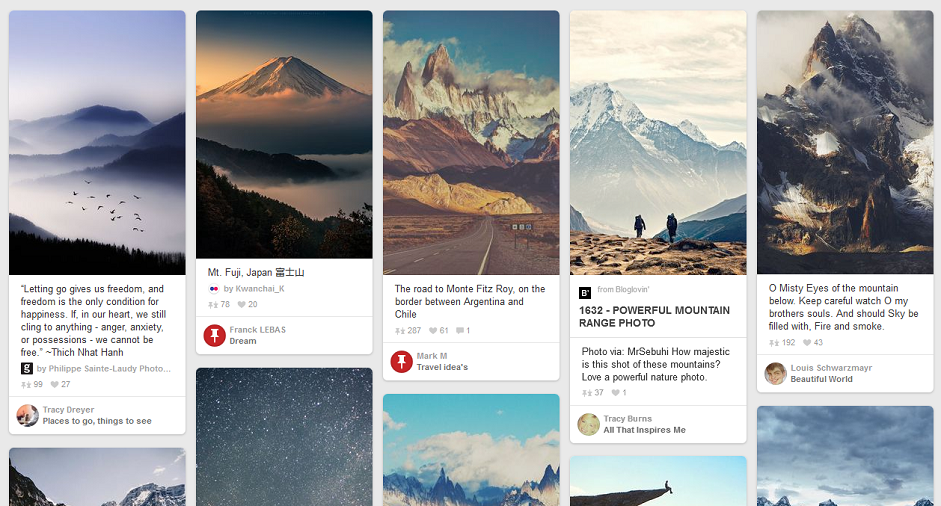
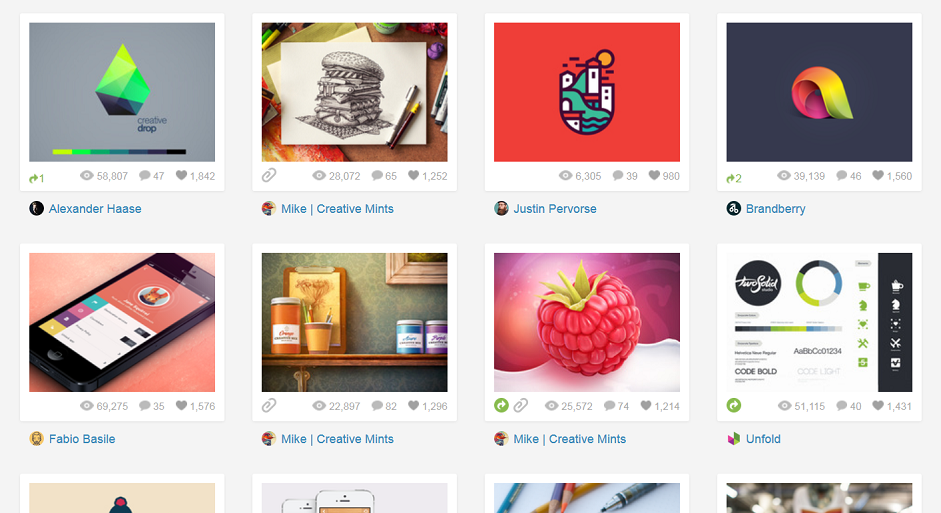
想想一个社交媒体的网站是怎样建立起来的?它们需要的是清晰易读和快捷的展示方式。再考虑到卡式设计,你难道没有发现这之间的联系?最著名的卡式设计的例子就是Pinterest和Dribble啦!


5、平等性
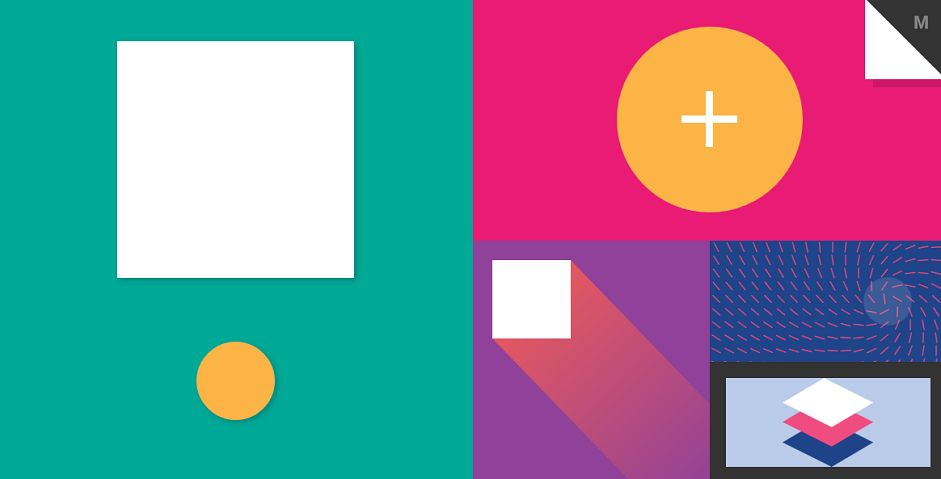
卡式设计还有一个特性就是平等,这里的平等当然不是绝对的,也就是说,卡式设计里每张卡片,它在整个网页中的重要性是差不多相同的。这也就让大家省去了为内容进行等级排序的麻烦。不妨看看AHH的网站,你就能明白。

6、通用性
卡式设计几乎可以用于任何行业任何用途,它的创作弹性非常大。在设计风格上可以说没有任何定论,给了设计师非常大的可发挥的创意空间。就拿Futurefabric.co.uk这个网站来说,设计师利用了卡式设计去展示他的不同类型的作品。

来到重点了!作为UI设计师,如果你要运用到卡片式风格的话,有这些地方是你需要注意的(以下是我的经验之谈)
1、留白
留白是老话题,但卡式设计会非常容易忽略这个问题,因为你的注意力焦点都在卡片上面,一不小心你就陷入到了一片混乱里。你必须善用留白(或者也叫负空间)。不仅是卡片外的空间,甚至卡片内部,对于产品展示以外的空间也需要谨慎的处理。看看Danish company网站的产品展示就运用留白,将网站做得非常流畅自然。
2、细节
卡式设计带来了简洁,但与此同时也必须强调一点,那就是内容的丰富性。这在一定基础上必须保证页面能提供足够多的页面内容来引导用户,否则用户只会感到茫然。Silk%20Tricky的网站完美地平衡了简洁性和内容丰富性,它让两个相邻卡片之间共同展示同一内容,一图一文,又削减掉页面因平铺的画面而显出的单调。它还利用了“VIEW”的高亮按钮来提醒和吸引用户点击进入详细。
3、来点不一样的
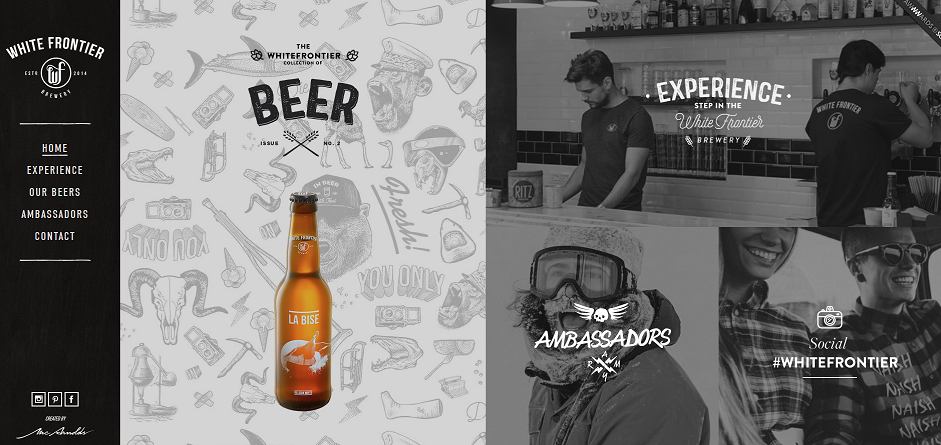
卡式设计有其重复性,但并不意味着它必须得单调沉闷。别怕给你的项目中增加点吸引人的个性化的东西。客户也许不喜欢而否决掉,但它增加了你为创作所付出的一种可能性。炫目的小动画、别具一格的配色风格或者是让人耳目一新的字体,这些都值得去尝试。就像White Frontier这个网站所做的努力一样。

4、使用网格
这一条其实不用多说,想要让网页看上去更协调,网格可谓功不可没。
飞屋轻网站卡式设计范例
飞屋从卡式设计开始之初就在很多地方尝试了这一风格,下面展示一系列轻网站中卡式设计的样例。

DEMETER

MEROPE

THOTH

ATHENA

SEAWEE

别怪我没提醒,以上网站均为免费开源!网站的申请地址可以点击这里,或者进入到飞屋的轻网站频道。
后记卡式设计的延伸几乎无穷尽,打开你的PS,看看你能想出多少个卡式设计的布局呢?
-
无相关信息