CSS transition animation的使用(内含贝赛尔曲线详解)
文章主要介绍了css transition animation的使用(内含贝赛尔曲线详解),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,
区别:
transition也叫过渡动画,主要是用于让一个元素从一种状态过渡到另一种状态效果,常用于主动触发的效果。例如移动端的页面切换(很常用)、button点击效果(也很常见)。
animation才是css3正宗的动画,主要是用于实现某种持续的动画效果(当然简单的过渡动画也可以实现),常用于自动触发的效果。例如加载中的持续动画效果等等。
在学习这两种动画之前要最好是先了解一下 transition-timing-function(过渡效果时间曲线);
举个栗子:
比如一辆小汽车从a点到b点的运动过程是一个动画,那么过渡效果时间曲线就是这辆小汽车到底是匀速过去呢还是一直加速冲过去,又或者说一会加速冲一会减速慢行。
这个属性有五种可供选择的属性值和一种可以自定义的属性值
自定义属性值:cubic-bezier(n,n,n,n)
在了解这个自定义属性值之前我们再来深入了解一下贝塞尔曲线。
为什么要了解贝塞尔曲线?因为这个自定义时间过渡曲线就是用贝塞尔曲线表示的。(这是一个三阶的贝塞尔曲线)
贝塞尔曲线应用场景有哪些?贝塞尔曲线不仅仅在描述速度、时间上会起作用,在ps中的色彩调节和一些建筑工程学上面都会有涉及。
那我们先来画一个二阶的贝塞尔曲线吧。
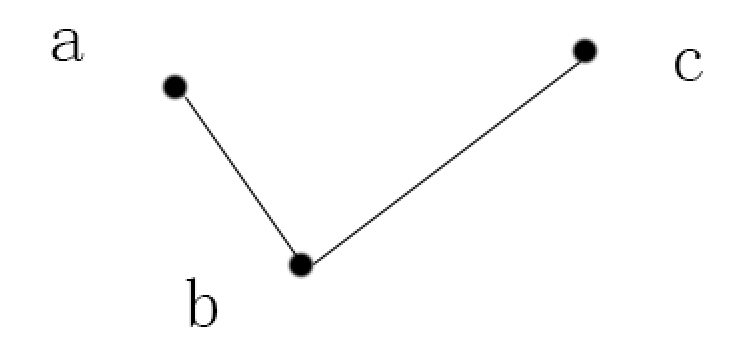
首先打开ps,在一个平面内随便画三个点a、b、c然后连接起来,如下图。

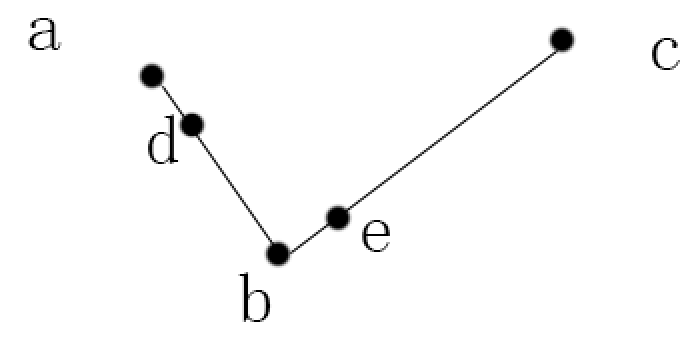
然后在a、b中找到一点d,在b、c中找到一点e,满足公式:ad/ab = be/bc

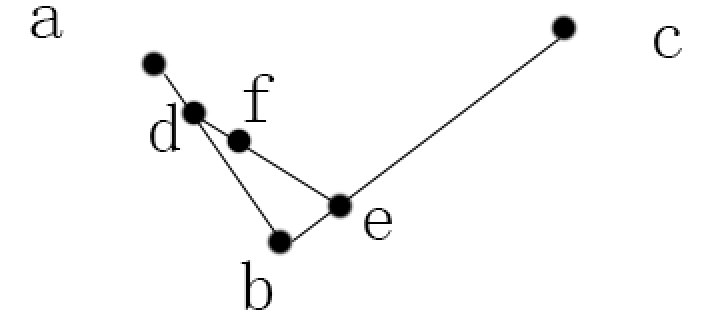
然后呢,连接d、e,在de线上找到一点f,满足公式:df/de = ad/ab = be/bc

然后就没有然后了,因为这个二阶贝塞尔曲线已经画完了,这个曲线就是所有可能的f点。
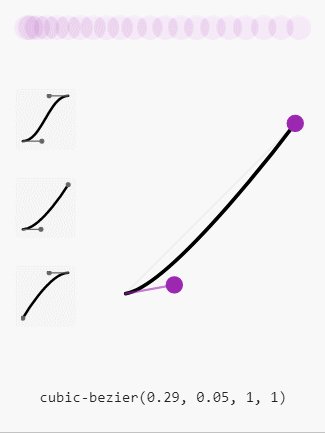
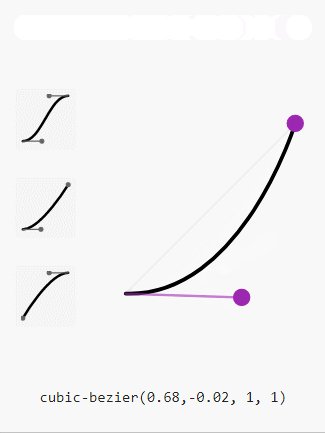
然后我用谷歌浏览器调试工具再演示一下二阶贝塞尔曲线图(本来是想用火狐演示的,但是火狐浏览器调试曲线的时候层级有点高,还很敏感,无法用gif工具录制,所以就放弃了,但实际上我更喜欢火狐的调试动画调试工具一点。)
1、上面的球代表动画执行的过程,球越快,颜色越浅,反之越深。
2、两个固定点的坐标是(0,0)和(1,1)
3、可调试点的坐标是随意拉动的,x轴要在0-1之间,y轴随意。
4、x轴代表的时间,y轴代表的是路程(因为很多动画并不是简单的左右移动,所以以后要理解成动画执行的过程),注意:y轴不是速度,更不是加速度哦。
5、最下面的是cubic-bezier属性具体取到的值(后面再讲里面4个值得具体含义)

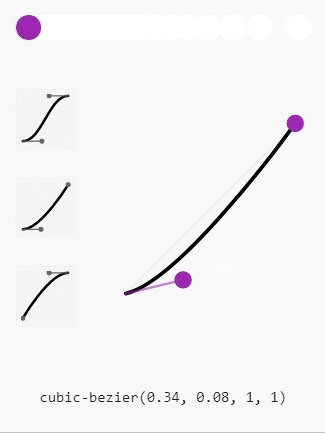
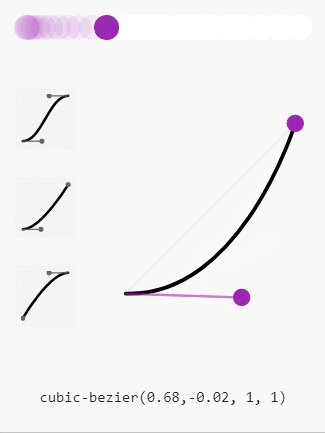
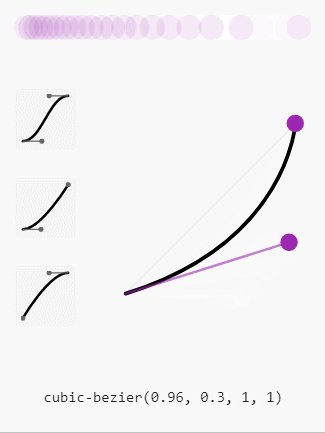
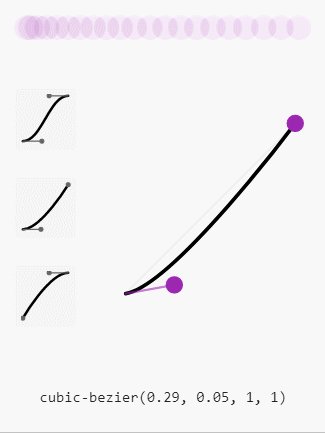
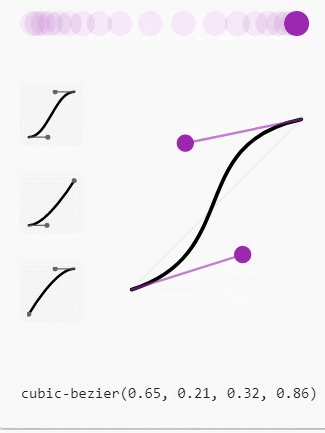
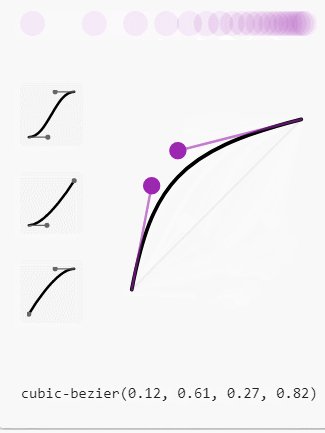
但实际开发过程中我们用到的大部分都是三阶贝塞尔曲线(当然也有用多阶贝塞尔曲线的),也就是用两个点去控制曲线的弧度,具体原理和上面的类似,如图:

现在就可以解释cubic-bezier为什么有四个值,就是这个两个坐标点。
再次声明一下,y轴是距离,不是速度和加速度
cubic-bezier属性还有五个可供选择的值:(其实就是几种写死的过渡效果曲线)
·linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
·ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
·ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
·ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
·ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
