使用者PHP图表包装程序创建漂亮的图表的方法
如果你是一个后端开发人员,并且PHP是你技术堆栈的一部分,那么你会发现本教程非常有用。在这篇文章中,我将讲解如何一步一步使用PHP,FusionCharts的核心JavaScript图表库,以及它的PHP图表包装程序创建漂亮的图表。
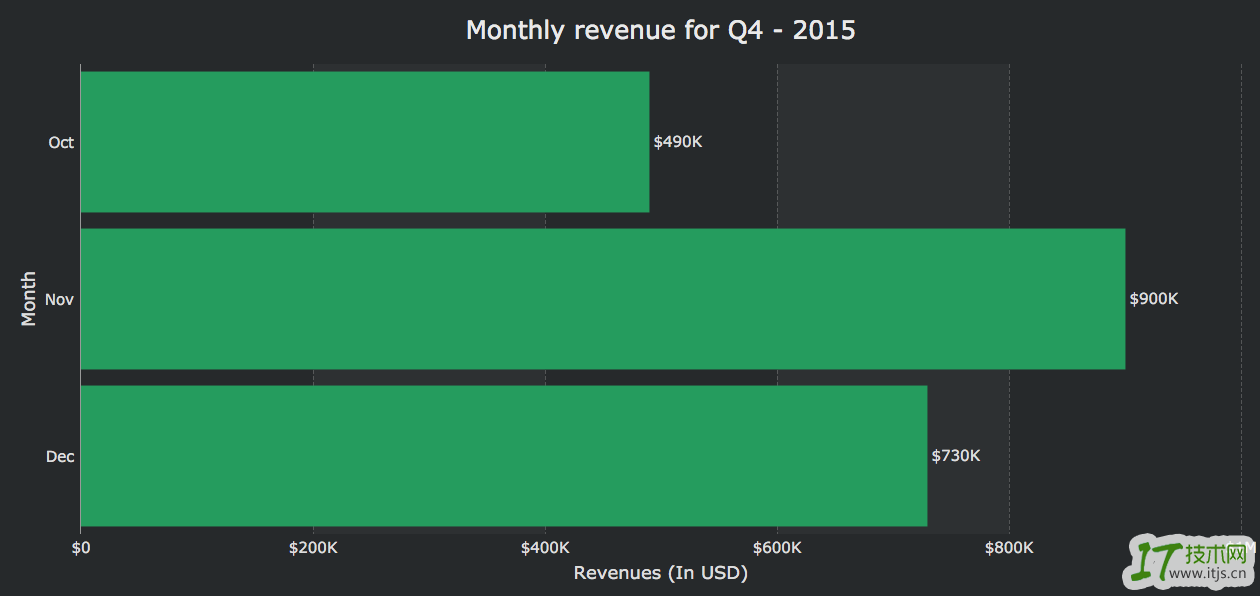
下面就是我们今天要完成的目标图表

有四个步骤:
- 步骤0:准备数据
- 步骤1:引用JS和PHP文件
- 步骤2:创建图表对象
- 步骤3:渲染图表
步骤0:准备数据
由于需要在计划对数据可视化之前,先准备好数据,所以我叫这一步为步骤0,而非步骤-1。
FusionCharts既理解XML,也理解JSON数据格式,不过在本教程中,我们只用JSON。我们将通过转换以下数据为FusionCharts认可的JSON键值来启动我们的教程。
| 月份 | 收入 |
| Oct | 490000 |
| Nov | 900000 |
| Dec | 730000 |
下面是上述数据的JSON表示:
[
{"label": "Oct", "value": "490000"},
{"label": "Nov", "value": "900000"},
{"label": "Dec", "value": "730000"}
]
我们将使用上述数据绘制条形图,并格式化我们的行为。对于其他图表类型,可能会有点复杂。
步骤1:引用依赖性
在这一步中,我们将包括FusionCharts的核心JavaScript库和PHP图表包装程序。
具体是这样做到的:
<? php
// including FusionCharts PHP wrapper
include(path/to/fusioncharts.php);
?>
<head>
<!-- FusionCharts core package files -->
<script type="text/javascript" src="path/to/fusioncharts.js"></script>
</head>
步骤2:创建图表对象
这一步我们要使用FusionCharts的PHP包装程序类为我们的图表 $coolChart 创建一个对象。创建图表对象的语法如下:
$objectName = new FusionCharts("chart type",
"unique chart ID",
"Chart Width",
"Chart Height",
"HTML Element for Chart",
"Chart Data Format",
"Data Source");
下面的图表对象用于我们要在本教程中创建的图表:
$coolChart = new FusionCharts("bar2d", "myCoolPHPChart", "100%", "600",
"barchart-container", "json",
'{
"chart": {
"caption": "Monthly revenue for Q4 - 2015",
"xAxisName": "Month",
//Other Chart Options
},
"data": [{
"label": "Oct",
"value": "490000"
} //More Chart Data
}');
上述语法中提到的“Data Source”包含两个对象:
图表对象:包括负责图表交互性和装饰的各种属性。它们中的一些说明如下:
showHoverEffect:(布尔型),用于启用或禁用图表中的悬停效果。plotFillHoverColor:(十六进制代码/颜色名称)用来定义鼠标悬停的曲线颜色。plotFillHoverAlpha:(整型)用于定义悬停颜色的透明度。baseFont:(字符串)用于定义图表的字体类型。baseFontSize:(整型)用于设置图表的字体大小。baseFontColor:(十六进制代码/颜色名称)用于设置图表的字体颜色。
数据对象:包括用于每个数据图的标签和它们相应的值。可以被添加到数据对象内的其它属性是:
displayValue:(字符串)允许你为特殊的数据图设置自定义的字符串值。link:(字符串)允许你通过数据图链接到网页,drill-down图表或自定义的JavaScript函数来获取更进一步的图表功能。showLabel:(布尔型)用于启用或禁用特定数据图(栏)的标签显示。
有很多可用的自定义选项可以根据你的具体使用情况使用。你可以查看这个庞大的图表属性列表来进行进一步探索。
步骤3:渲染图表
在渲染图表时,我们要定义HTML<div>元素。下面是做法:
<body>
<div id="barchart-container">Cool Chart on its way!</div>
</body>
要渲染图表,我们将调用render方法用于上面步骤中创建的图表对象。
$coolChart->render();
如果你正确地按照我上面提到的步骤去做,那么现在你应该已经创建好了一个图表。如果你在你的代码中发现任何错误,也可以参阅GitHub代码仓库以获得这个项目的全部源代码。
更多资源
在本教程中,我们在图表对象内直接传递JSON用于图表,但也有其他加载数据的方法。可以参考这个文档页面来了解其他加载数据的方法。
PHP和MySQL被认为是用于服务器端语言和数据库的最好结合之一,目前被许多流行的web应用程序使用。要了解更多有关于它们的用法,可以查看这篇有关如何使用PHP和来自于MySQL数据库数据创建drill-down图表的教程。