网页制作时可以拿起就用的网页制作小技巧总结
前言
本文主要给大家总结了自己在日常网页制作的时候遇到问题的一些解决技巧,分享出来供大家参考学习,下面话不多说了,感兴趣的朋友们下面来一起看看详细的介绍:
总结如下:
一、box-sizing:允许以特定的方式去定义匹配某个区域的特定元素。
content-box:在规定一个框的宽高之外给这个框加内边距和边框。
border-box:(textarea和select默认值)在规定的一个框的宽高之内给这个框加内边距和边框。
/*看个人习惯而用,但一般标签默认属性是content-box,除textarea,select*/ box-sizing: content-box; -moz-box-sizing: content-box; -webkit-box-sizing: content-box;
二、美化input框
/*在IE10+浏览器中, 使用css即可隐藏input文本输入框右侧的叉号*/input[type=text]::-ms-clear,::-ms-reveal{display:none;}input::-ms-clear,::-ms-reveal{display:none;}input{ /*去除点击出现轮廓颜色*/ outline: none; /*padding已在重置样式中去除,如果没有去除,记得有padding哦*/ }
三、美化textarea文本域
textarea{ /*别忘了文本域的box-sizing属性值是border-box;所有的边框和padding都是在你固定的宽高的基础上绘制*/ /*去除点击出现轮廓颜色*/ outline: none; /*如果有需要,去掉右下角的可拉伸变大小的图标和功能*/ resize: none; /*padding已在重置样式中去除,如果没有去除,记得有padding哦*/}
四、改变placeholder的字体颜色大小
input::-webkit-input-placeholder { /* WebKit browsers */ font-size:14px; color: #333;} input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */ font-size:14px; color: #333;} input::-moz-placeholder { /* Mozilla Firefox 19+ */ font-size:14px; color: #333;} input:-ms-input-placeholder { /* Internet Explorer 10+ */ font-size:14px; color: #333;}
五、美化select
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/select::-ms-expand { display: none; }select { /*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/ border: solid 1px #333; /*将默认的select选择框样式清除*/ appearance:none; -moz-appearance:none; -webkit-appearance:none; /*在选择框的最右侧中间显示小箭头图片*/ background: url("小箭头图片路径") no-repeat right center transparent; /*为下拉小箭头留出一点位置,避免被文字覆盖*/ padding-right: 14px; /*去除点击出现轮廓颜色*/ outline: none;}
六、美化button按钮
button{ /*本身有2px的边框,一般的button都不需要边框*/ border: none; /*本身有的背景色,可以用其他颜色取代*/ background: #333; /*padding已在重置样式中去除,如果没有去除,记得有padding哦*/}
七、美化单选框、多选框或者是上传文件按钮
/*因为用input[type="radio"]和input[type="cheakbox"]都不能直接改变它们的样式,这个时候要用到label标签关联,然后隐藏input标签,直接给label标签样式就好了。选中label就是选中了此标签*/
八、多出文字用省略号表示
white-space: nowrap; /* 强制不换行 */overflow:hidden; / *内容超出宽度时隐藏超出部分的内容 */ text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ,需与overflow:hidden;一起使用。*/
九、css页面点击文字出现蓝色底色去掉方法
-moz-user-select: none; /* 火狐 */-webkit-user-select: none; /* webkit浏览器 */-ms-user-select: none; /* IE10 */-khtml-user-select: none; /* 早期浏览器 */user-select: none;
十、在遇见图标的垂直位置很难调整的时候可以用这个属性
vertical-align: 30%;vertical-align: middle;
十一、如何让一个div在页面中上下左右居中
div{ width:400px; height:300px; position:absolute; top:50%; left:50%; margin:-150px 0 0 -200px;}
十二、js
// 在js中写的返回键onclick = 'history.go(-1)';// 强制刷新页面window.location.reload(true);
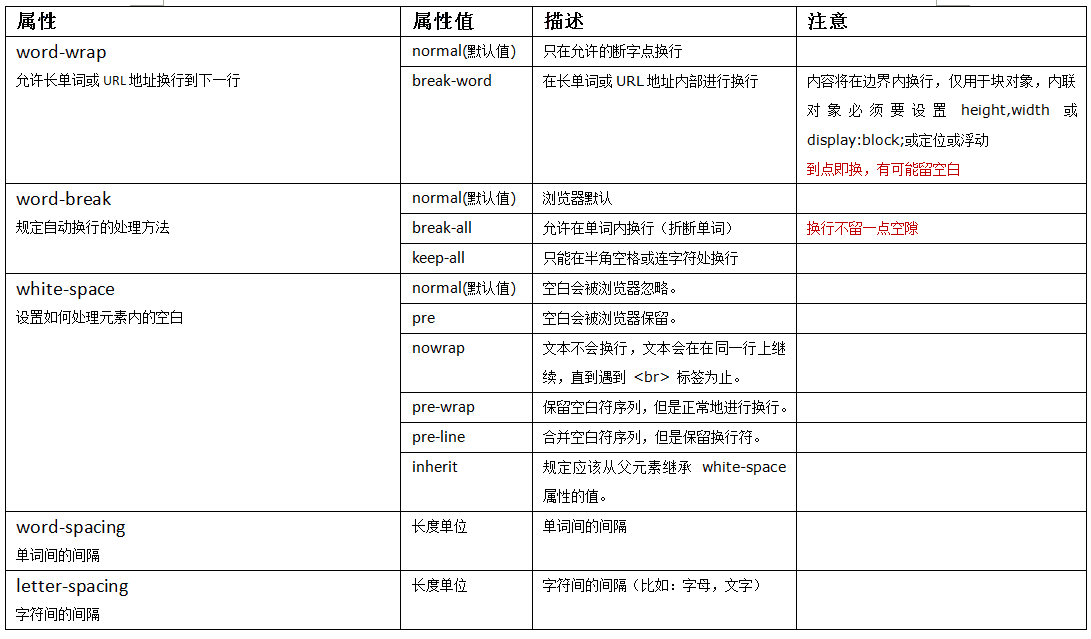
十三、换行,不换行,字间距

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助。
