使用css3实现思维导图样式示例
2018-12-18 12:56
小米前端技术博客
思维导图又称之为脑图,本篇文章主要介绍了使用css3实现思维导图样式,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
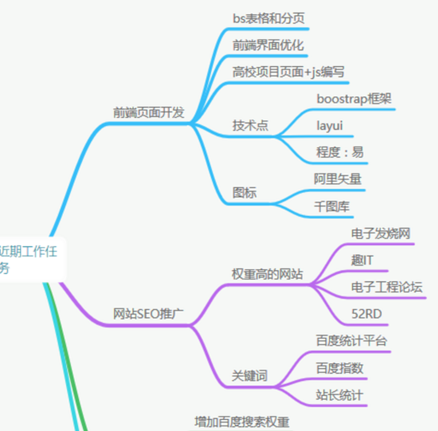
思维导图又称之为脑图
他大概是这个样子滴:

网上大部分实现有用d3.js实现,有手动用svg实现,最近工作需要,本人很懒,在琢磨看看用css3能不能实现呢?
答案是肯定的 下面上代码
html代码
<divclass="mainBody"id="node1"><h1>node1</h1><divclass="oneBody"><divclass="mainBody"><h1>node2</h1><divclass="oneBody"><divclass="mainBody"><h1>node3</h1><divclass="oneBody"><divclass="mainBody"><h1>node4</h1></div><divclass="mainBody"><h1>node4</h1></div><divclass="mainBody"><h1>node4</h1></div></div></div><divclass="mainBody"><h1>node3</h1></div><divclass="mainBody"><h1>node3</h1></div></div></div><divclass="mainBody"><h1>node2</h1></div><divclass="mainBody"><h1>node2</h1></div></div></div>
css3代码
.mainBody{display: -webkit-flex;/* Safari */display: flex;flex-direction: row;justify-content: flex-start ;}.sbody{}.oneBody{display: -webkit-flex;/* Safari */display: flex;flex-direction: column;justify-content: space-around;}#node1{/*height: 200px;*/margin-top:100px;margin-left:100px;}h1{line-height:100%;display: -webkit-flex;/* Safari */display: flex;flex-direction: column;justify-content:center;}
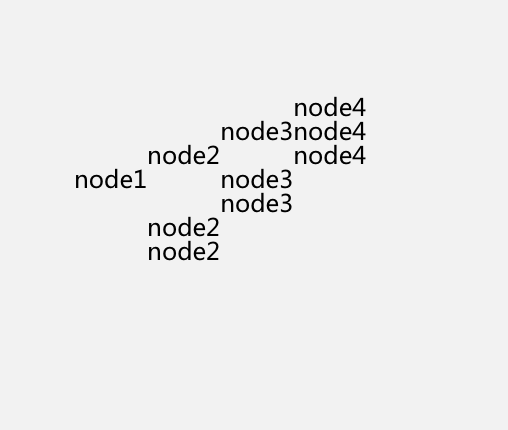
实际效果如图:

哦有点简陋····不过样式什么的你想怎么搞就怎么搞喽,其中节点的增加,你只需要html中增加相应的节点代码就行,高度位置都是自适应的,感谢css3的 flex,你们活在这个时代是幸福的
以上就是使用css3实现思维导图样式示例的全部内容,希望对大家的学习有所帮助。
