2015-2016最懂你的移动设计是什么?哦,iPhone就可以告诉你
【编者按】文章来自百度MUX翻译小组,应作者要求,如文章已获雷锋网授权转载,也请保留原标题。
译者注:本文译自UXPin出品的电子书Mobile Design Book of Trends 2015&2016中第五章Delightful Microinteraction。这本电子书结合丰富案例讲述了2015-2016年间重要的移动设计趋势,共有6个章节:灵巧的手势操作、层级化的移动界面、隽永的字体排印、扁平化设计、愉悦的微交互、小卡片。

如果你理解和创造一个令人感到惊艳的应用,那么它需要有一个很酷的故事和令人印象深刻的视觉设计。但其实还不够,它需要更多——能够与用户建立起联系和让用户觉得这应用是有生命的。
这就是为什么微交互存在的原因。
微交互是创造一个惊艳应用的神秘配方。用户接触到这些微交互的瞬间,会出现意想不到的喜悦,然而除了设计师,使用的人几乎感受不到这些瞬间的存在。
你每天都会体验到上百次微交互——
例如每当你关掉闹钟;看到消息闪现在屏幕;提示你在玩游戏;跳过一首歌的播放甚至在你早上上班时根据交通警报改变你的路线。
每一个微小的瞬间形成了不同的微交互。虽然你不会去思考这些细节,但每一个微交互都会影响着你是否以后继续使用这些应用。
什么是微交互?微交互可以是用户任何一次基于任务与设备发生的接触,用户很少意识到大部分正常工作的微交互出现在什么时候,是怎么发生的,或者长什么样子。
正如Dan Saffer’s写的书(高度推荐)描述,微交互帮助实现了三个特定功能:
• 快速沟通或反馈
• 操作结果可视化
• 帮助用户操作屏幕上的元素

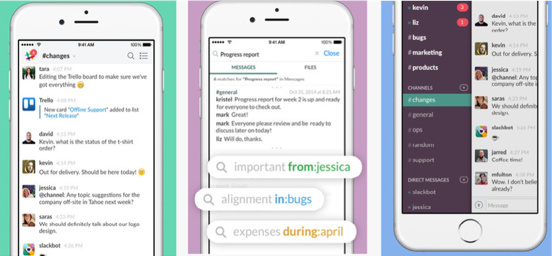
(例子:Slack)
Slack是一款集以上三个功能于一身的优秀应用。Slack让用户在一个封闭对话流里进行沟通,可以添加附件,单个标记。Slack会给用户实时更新状态(例如标记信息已读状态),还帮助用户浏览周围,使用推送消息提醒和其他形式使用户同步共同内容。
微交互在不同方面影响着用户和应用功能:
• 关掉或打开某元素
• 在任何数字媒介中进行评论
• 改变一项设置和进程
• 查看通知或消息
• 下拉屏幕来刷新内容
• 与数据元素进行交互,如查看天气
• 完成任何单一任务
• 在网站上对图片或视频进行分享或点赞
简单来说微交互就是用户的一个动作触发了设备的另外一个动作。每个交互设计动作是建立在以用户为中心的设计理念,数字工具的工作和功能反映用户的实际操作。这也是让交互设计可以符合人类操作习惯的秘诀。
微交互真正的作用是什么?正如你从上面的列表所看到,其实没有很好的结论能总结所有的微交互。微交互服务于多规则,但具体地说,它们应该创造更多互动。
当你考虑如何设计一个微交互时,不仅要思考这个具体的动作或者任务,还要清楚这个作为用户的操作流程中一部分的微交互的作用是什么。

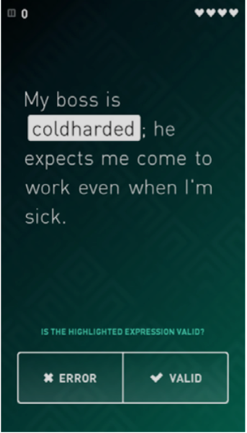
(例子:Elevate)
从本质上来说,微交互应该是让用户的身体感觉或者做一些事情 :
• 触摸屏幕
• 高兴地笑
• 学习或理解事物
• 连接其他用户
Elevate应用使用这些操作事件来搭建游戏形式的学习界面,用户必须触摸屏幕才能回到问题和修改答案,页面上漂亮的动画可以取悦用户。这应用的目的是为了帮助用户训练大脑。(设计这个图片型游戏是为了更好地帮助你去理解和使用语法)用户可以分享他们的分数和结果给他们的朋友和其他用户。这听起来像一个很简单的游戏,对吧?但这些其实都是用户期望从几乎每一个应用看到的东西。
这些行为都是为什么需要微交互的核心。这些小而轻的“数字时刻”被视为一种情感联系。微交互允许用户感觉或接触另外一个用户或对象。
微交互的4个元素最早研究微交互的是Dan Saffer。
只需google一下“微交互”,每条结果里的相关信息基本都会出现Dan Saffer这名字。 他写了一本全关于微交互的书。Saffer聚焦在微交互的四个结构——这是最好的方法去理解并创造它们。
• 触发器:启动微交互。举个例子,我点击了一个心型图标去点赞一个页面。
• 规则:在交互里发生了什么。用户不能“看见”这些规则,但可以通过反馈(下一个页面)明白这些规则。在这案例,点击心型图标会增加这个页面的内容到用户的信息流里。
• 反馈:让你明白在微交互里发生了什么。心型图标用颜色填充以及会跳动,伴随着动效渐变消失的“安全地加入信息流”消息通知用户发生了什么。
• 循环和模式:决定微交互动作的时长和以及随着时间如何重复和发展的。举个例子,我们现在所描述的微交互,甚至可以提醒我们6个月前第一次点赞的页面。
每一个交互的细节都应该告知用户,作用是什么。正如Saffer所说的,大多数人甚至不知道微交互有什么用,除非在使用中出了问题。
你是否正在考虑如何反馈?反馈是微交互循环中的最重要的部分。这是微交互连接用户和接口的阶段。反馈决定了微交互将究竟是如何工作的。
试想一下,你需要7点起床所以需要在你手机上设置一个闹钟。当闹钟响起来时你会做什么?你是起床来关掉这闹钟吗还是继续再睡一会儿?
这个细小的动作告诉你应用需要什么微交互——重新设置闹钟的下一次铃响或者自动延后9分钟再响铃。这个在用户和系统之间的反馈循环是完整的。没有用户的操作,它没有被重新设置,闹钟的声音永远不会停止。

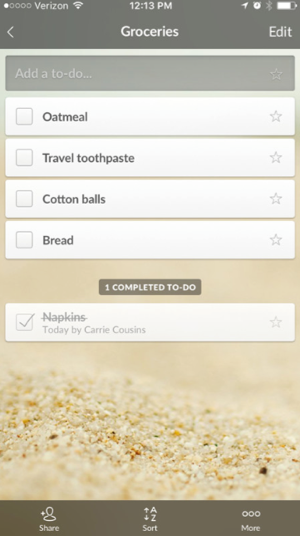
(例子:Wunderlist)
这同样适用于核对代办事项列表事项时,就像上面的Wunderlist应用。
当你在一项时间上打勾时就意味着这个应用应该用微交互反馈你刚刚打勾的行为。你瞬间明白哪些事项是完成的,哪些是还没做的。
虽然这是个简单的例子,但我们可以从中学到很多。
至少,它告诉我们,用户想要通过应用中的微交互清楚的制定下一步,并且希望它可以随着时间和操作很直观地演变。
设计细节是微交互的核心设计微交互以及怎么处理细节将成就或破坏你的项目,交互是一个你不能忽略的重要设计元素。
但是你应该怎么去使用它?什么是你需要思考的?
• 微交互必须能通过重复使用才能验证它的价值。有一些微交互第一次使用可能感觉新奇有趣但往后的100次使用可能会成为烦人的微交互。对于噱头和古怪的设计一定要慎重小心。
• 简单的规则。简单的样式,简单的语言,简单的颜色以及简单的设计。不要设计出比功能还复杂的微交互。

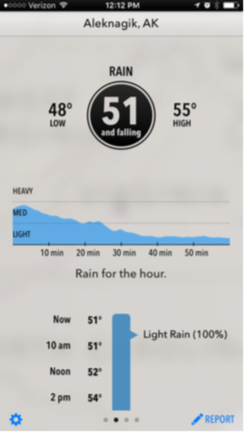
(例子:Dark Sky)
• 赋予微交互人类的声音。文案读起来就应该像人说的话,不应该像一台机器。
• 在复制上要多留心。你使用的文字和语言必须与此时的情景匹配。如果只使用文字,那么需要保持文字是简单,健谈和有用的。
• 增加有趣但不要太疯狂的动效。MacBook的Dock上一个弹跳的图标可以认为是一个程序在加载,它能让你知道这个程序正在响应但又不会妨碍到你现在的任务。
• 你现在设计的东西必须与其他元素保持视觉和谐。如果你的应用使用蓝色为主调,那么你设计的微交互就应该使用相同的色调,这样才能在视觉上与你的主设计保持一致。尽管对比是很好的设计方法,但还是要谨慎地使用它。
• 请不要过分思考微交互。过分设计是致命的,例如简单的文字消息通知,只需要在屏幕上简单地展示足够的信息已经很有效了,例如展现这消息的发送者,内容以及如何去回复它。
• 仔细地考虑每一个细节。因为微交互是如此的微小,每个设计的元素都很重要。确保每一个细节,在发布应用前确保最后一像素也是完美的。
• 请考虑微交互的拓展性。它对于每个用户每一时刻是否都是完全一样的或者可以改变的?(考虑上面提到过的闹钟例子,每一次点了“再睡一会”按钮,闹钟声音会变得更大)。更细微智能的细节会产出最棒的微交互。
将微交互合并到设计中的方法这里有好多方法去思考如何将微交互融入到设计中。没准你实际上已经设计了一段时间,但没在微交互设计投入时间。
每一个微交互的支柱都是由精心设计过的动效组成的。(你可以从免费的电子书《交互设计和动效》中学习更多关于动效设计的知识)

(例子:Apple)
举一个近些年最好的微交互之一的例子。

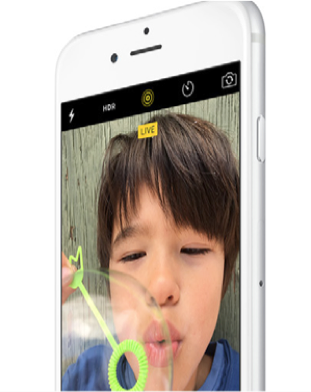
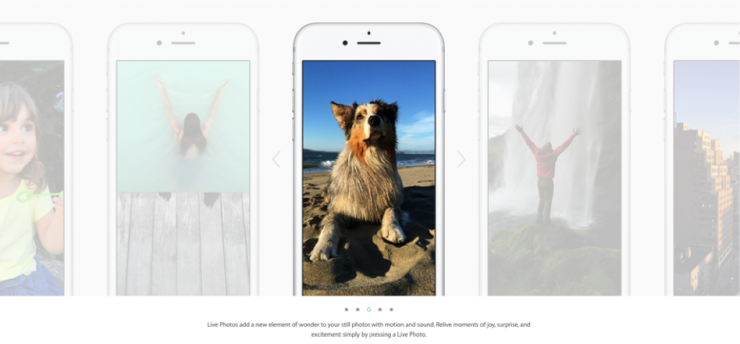
(例子:Apple)
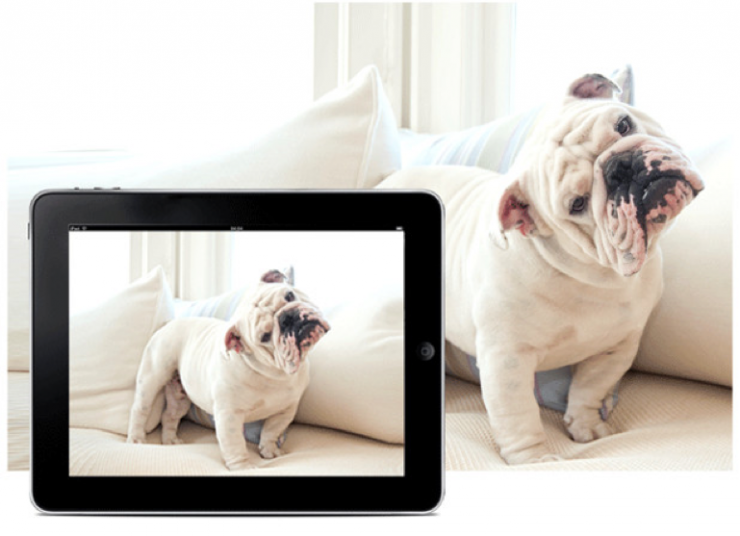
在iOS9中的拍照应用中,增加了一个叫“生动” (live photo)的功能,当一张照片是“生动的”,它其实更像Gif一样被记录,有趣微交互的窍门是如何让应用保持瞬间的痕迹。
当你拍了一张你的小狗的照片,它在照片里伸出它的舌头。在相册里照片是完全静态的。但当你轻按照片,屏幕模糊的一刹那,它变成“活”的照片,展示你几秒钟狗的呆萌(甚至声音)。Gif和视频都不是新的技术,但在这里的混合却使照片变得非常独特。事实上,如果你在照片间切换,部分照片在过渡时也会有动画。
创建一个微交互比拍一个视频要简单(只需要坚持循环按播放键),也比Gif更具有沉浸感。生动照片(live photo)让用户回到过去再次体验当时完整的瞬间。相册不仅仅是个旋转木马,也是一个可移动的装载人们的记忆和感觉的地方。为了重建标准相册应用的微交互,苹果实际上引发了改变相当大的体验。苹果实际引发了一次相当大的变革。
当然,这里还有很多事情你可以在你的应用里体现你的微交互。有两个最常用的体现:使用通知以及点击按钮或链接的动效。每一个方法都会促进使用率和可用性。
当你决定如何设计微交互时,你需要考虑用户第一。背后的关键概念是微交互的可用性:
• 一触碰=一个动作(例如一个分享,或者在我们前一个例子里的触发一个照片动效)
• 预测用户下一步的操作。在生动照片的例子中,动态的照片过渡延续了用户滑动照片产生的微交互。苹果知道,人们当触发了第一张照片时会继续浏览后面的图片,所以它保持一致性的体验。
一旦你有了这一发现,你必须让这个微交互几乎看不见。我们不能反复强调,微交互必须是感知很弱的。就像一段好的魔术,观众不需要看到触发,规则,反馈和缓解的整个过程,观众只需要知道应用完成他们想要做的。如果你可以达到想变魔术一样的感觉,你将会有更多机会让用户使用这个微交互。
下一步是什么?我们只是刚开始接触微交互设计,它将会在重要性和范围不断增长。虽然有好多关于手机应用很好的例子,但微交互也会在穿戴式设备或用在家庭里的智能设备等小型应用里成为最为突出的设计元素。
在小屏幕上也同样重要,可以说在穿戴式设备上微交互更重要,因为屏幕实在太小所以每一个交互都必须是一个单步过程。

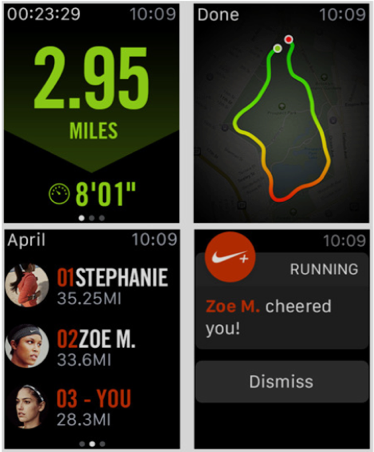
(例子:Nike Running)
思考一下耐克跑步这个应用。不仅因为它与你手机上的其它应用进行跨界整合(例如Health和Spotify),它也在Apple Watch上提供一个完整的微交互体验。从现场纪录你的里程到从你的朋友那得到赞,微交互使穿戴式平台的应用变得更加可用。
机器人将集成微交互规则。从家庭安全设备到舒适控制清洁设备,可交互的机器人与连接的应用程序会创造一个与迄今为止我们所看到完全几乎不一样的体验,并将基于微交互而“工作”。

(例子:Cox Homelife)
家庭安全设备和电视电缆提供商Cox是目前尝试家庭安全系统的众多公司之一。当你的家整合了智能家庭安全设备,你在看视频时灯会自动关掉。(这套系统也可以告知你的宠物正在你的家里捣乱)
恒温器设备Nest也使用微交互当作工具去学习设置你习惯的温度,使你的家变得更舒适。每一个智能型工具都会连接你手机上的应用去提供反馈和使用它时提供更好的互动。

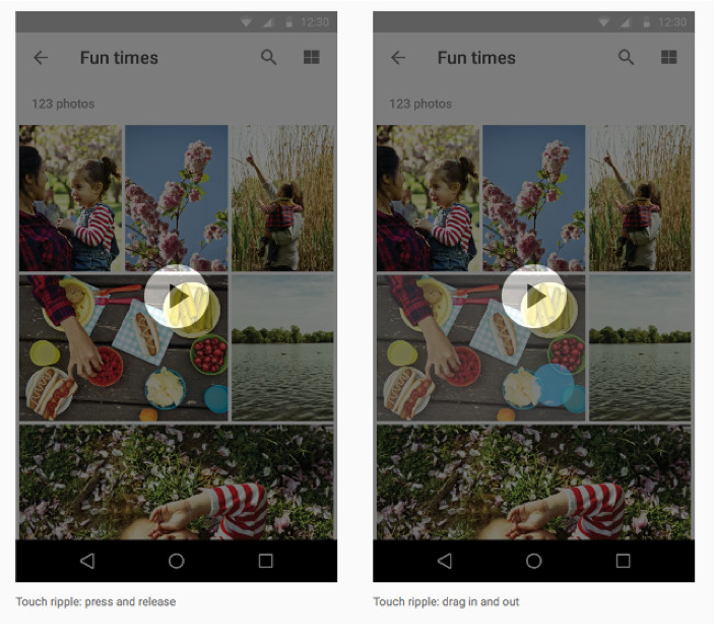
(例子:Google Material Design)
微交互会继续进化并相互影响。在Google的Material Design文档里你可以找到一些关于微交互的很好的实用建议。微交互这概念将超越功能,也会去阐述每一种元素,例如触摸,手势甚至美学。
“响应式交互让用户的操作有及时的,有逻辑的,令人愉悦的屏幕反应,这有利于用户对应用的深入探索。每一个交互都需要通过深思熟虑,也许它是异想天开的,但绝不能使人分心。我触摸了屏幕会发生什么?那我触摸了这个图标呢?”
微交互能更好地促进应用更好地连接物理世界。通过Beacons与用户连接,微交互变得更普遍。

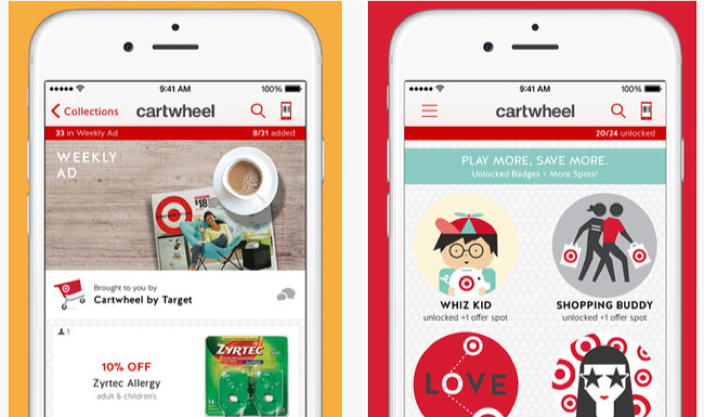
(例子:Target Cartwheel)
回想一下2002年的“少数派任务”这部电影,汤姆克鲁斯办演的角色在购物商城里行走,广告牌会根据他想要的直接推送广告给他。这个也能在应用里实现,在一些地方例如Target,当你到达特定位置,Target会通过定位工具来尝试推送一些交易,优惠券或降价信息到你的手机上。
结语微交互是一个应用设计里的核心成分,它影响你的用户是否愿意使用这应用,提高使用度,以及愉悦用户。把这些放在一起,你需要设计一些瞬间那是用户不知道,但是需要的,或用户希望你的应用是他们日常生活中的重要组成部分。
另外,对设计有兴趣的童鞋,部分资源和工具可进入原文查看。
Via:Mobile Design Book of Trends 2015&2016
译文仅作学习用途,如有其它用途请联系原作者。译文转载请注明:本文来自MUX原创翻译,雷锋网发布,译文作者:MUX翻译小组
keep calm and be awesome.
推荐阅读:
1、2015-2016年最流行的APP设计是什么?比如,Facebook那样的
2、2015-2016年最有影响力的移动界面设计是什么?看看Google就知道了