PPT2010制作镂空文字添加飞入动画
2017-04-07 15:41:37
来源:
office之家
扫光动画,想必大家都有见到过吧,很酷,就是实现起来有些麻烦,不过看过本文之后,你将会发现其实不过如此。具体的实现原理是用PPT自带的抠图功能做镂空文字,然后添加飞入动画即可实现扫光动画效果。鉴于新手朋友们比较多,于是制作此教程,大家只需按步骤照做即可。
提示:镂空文字的制作可以使用魔棒,要去的干净也可以使用“去除背景”或PS。
制作步骤
第1步:插入文本框,调整字体字号,文字为纯色,颜色与背景高对比(背景中不要出现文字色)

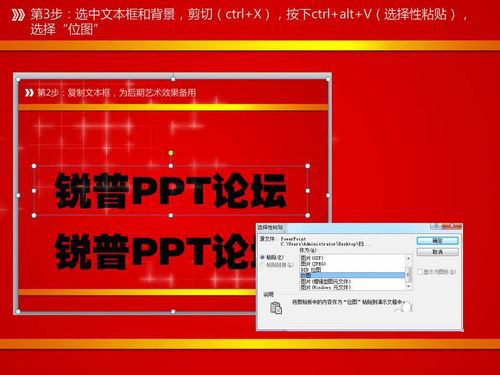
第2步:复制文本框,为后期艺术效果备用

第3步:选中文本框和背景,剪切(ctrl+X),按下ctrl+alt+V(选择性粘贴),选择“位图”

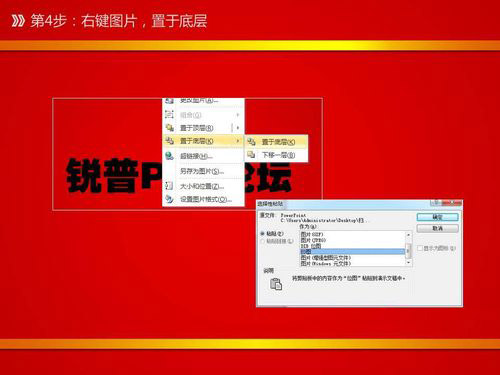
第4步:右键图片,置于底层

第5步:在图片工具中选择“颜色/设置透明色”,鼠标变成魔棒后点击文字,文字已经镂空了。当然,要去的干净,还要用“去除背景”或PS。

第6步:给备用的文字添加艺术效果,并置于这个文字的底层,如果对不齐,则添加金色边框。

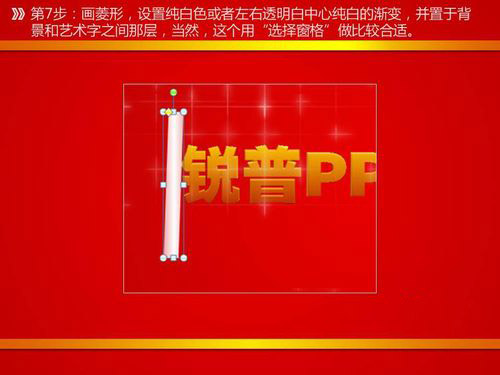
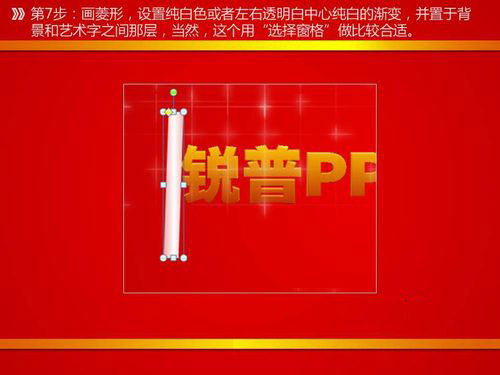
第7步:画菱形,设置纯白色或者左右透明白中心纯白的渐变,并置于背景和艺术字之间那层,当然,这个用“选择窗格”做比较合适。

第8步:那就做动画吧,直线路径或左右飞入的进入动画都行,设置重复直到幻灯片末尾。

第9步:大功告成。