PPT中LOADING浇注动画的实现方法
这个浇注动画分为两个部分:一是文字“LODA”从无到有,二是杯子里的墨水从有到无。下面分别详细介绍。
一、文字LOAD的动画
会发现水面不是水平上涨的,而且也不是匀速上涨的。当然可以弄成匀速水平上涨,但非水平非匀速是不是更文艺一点呢。。。
素材准备,如下图

(1)红色无边框的LOADING,(2)白色框无填充的LOADING,(3)黑色(与背景色一致)曲边矩形遮罩。三者的层叠次序是1号在底层,3号中间,2号顶层。
制作步骤:
(一)将1号2号重叠放置(选中两者,利用对齐中的“上下居中”和“左右居中”),3号的曲边恰好遮住文字(矩形有一定倾角),如下图(为方便观看,将黑色设置了透明度)


(二)给曲边矩形添加动画


1—路径,2—路径,3—路径,4—陀螺旋
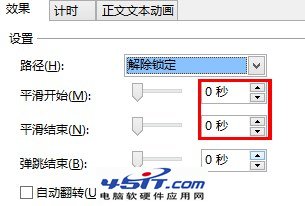
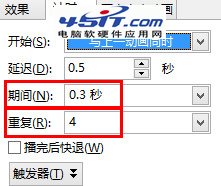
对于3个路径动画,注意(1)平滑开始平滑结束均设置为0,(2)第2个路径较短,但时间反而长些,这就造成变速上升了,(3)时间设置上,利用“延迟”设置来使三个路径逐一运行,因为下面的陀螺旋动画要横跨三个路径的时间,所以不能用“上一动画之后”

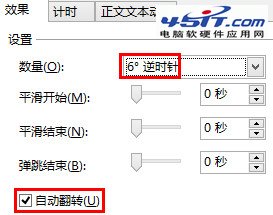
对于陀螺旋动画,设置较小的角度(案例选择了6度逆时针,因为矩形开始顺时针旋转了3度),并勾选”自动翻转”,设置好重复的次数.具体如下图:


二、杯子的倾倒
这里的一个难点是,如何保证杯子里的墨水减少的同时保持液面水平。实现方法如下


墨水是用”任意多边形”绘制的一个四边形,角度与杯子底部一致(大一些也没事,但要求顶边水平,绘制时按住shift键即可)。
杯子的三周被三个黑色四边形遮盖了(颜色与背景一致,并将杯子与四边形组合为一体)。
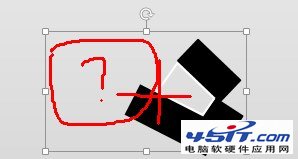
将墨水置于杯子图层下(如右图)。这样杯子在旋转时,由于杯子三周的遮盖,就会实现墨水减少而且液面水平了。
动画的话,就是给杯子添加”陀螺旋”动画,案例是30度逆时针。
不过PPT中,陀螺旋动画的旋转中心是对象的几何中心,并不能任意设置旋转中心,而本案例应该是杯口的下面的点。那么如何实现任意旋转中心呢?嘿嘿,再画一个矩形与原图组合,使组合后的图形的中心与旋转中心重合,再设置矩形的边框和填充均为无色就可以了。

最后还有一个线条动画,在杯子开始倾倒时,线条快速“擦出”出现(0.1秒左右),在墨水倒完后,线条“消失”。