WPS演示教程:妙用自定义动画轻松绘制城市轮廓图
运用之妙 存乎一心
——妙用自定义动画轻松绘制城市轮廓图
笔者的一位朋友在长沙任教,近日受教研部门委托上一节乡土地理示范课,需要绘制出湖南各地市的轮廓图,利用wps强大的作图功能固然可以实现(具体方法请参考拙文《WPS文字 几何绘图好帮手》:http://bbs.wps.cn/thread-21829428-1-1.html),但精雕细琢势必劳神费力。笔者研究发现,巧妙利用WPS演示中的自定义动画就可以轻松达成上述目标。
地市轮廓图的绘制真的可以通过自定义动画来实现吗?不要奇怪,听我细细道来。
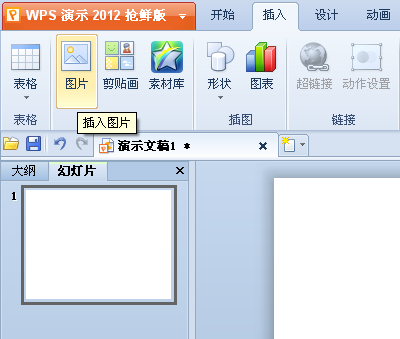
1、运行WPS演示,单击“插入”菜单下的“图片”按钮(如图1),插入准备好的湖南省政区图(如图2)。

图1

图2
2、单击“开始”菜单下“绘图”功能区里的“椭圆”按钮,拖动鼠标绘制出一个圆形后,单击“动画”菜单下的“自定义动画”按钮,在屏幕右侧的“自定义动画”窗格里依次单击“添加动画/动作路径/为自选图形指定路径”命令(如图3),将鼠标移到地图上长沙市的轮廓线上,当看到一条与长沙市轮廓线相同的红白相间的动感线条(如图4)后,单击鼠标即可将其设置为小球动画的路径(如图5),这条运动路径与长沙市的轮廓线非常吻合。那么,如何把小球的运动路径转换为图形呢?

图3

图4

图5
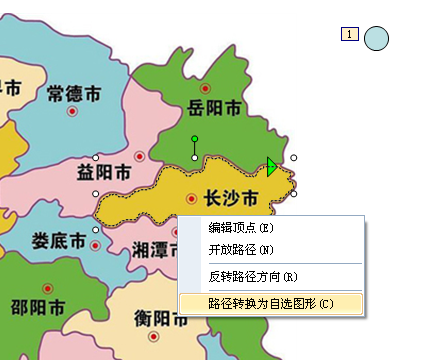
3、在小球的运动路径上单击鼠标右键,在弹出的快捷菜单里单击“路径转换为自选图形”命令(如图6),即可得到一个与长沙市轮廓相同的不规则自选图形(如图7)。如果只想保留轮廓线,在自选图形上双击鼠标,在弹出的“设置对象格式”对话框里将其填充颜色设为“无填充颜色”即可。

图6

图7
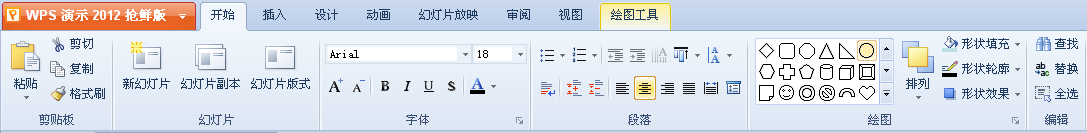
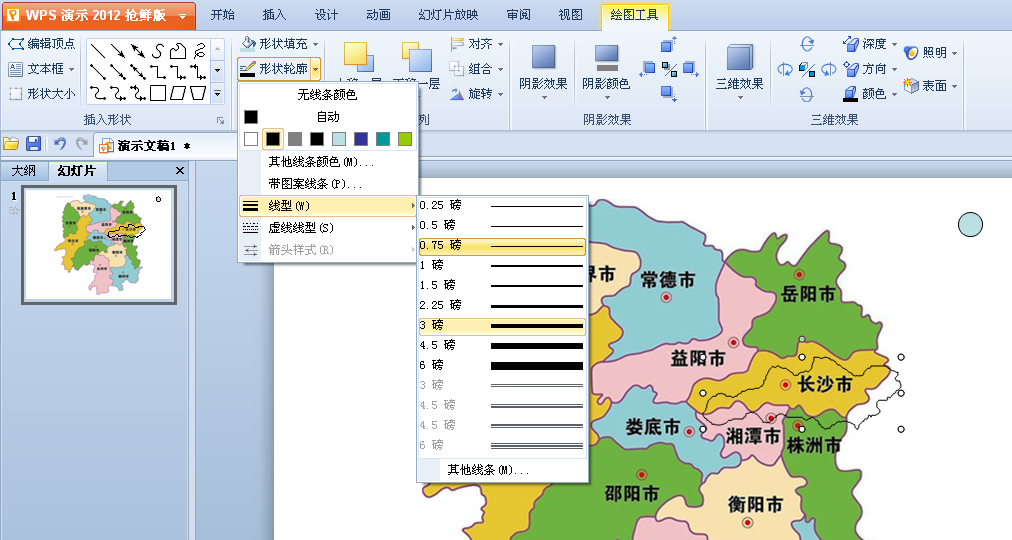
4、在“绘图工具”菜单下,单击“形状样式”功能区里“形状轮廓”按钮右下角的箭头,在弹出的下拉菜单里设置轮廓线的线型(如图8)、颜色等选项,可以对线条进行美化。

图8
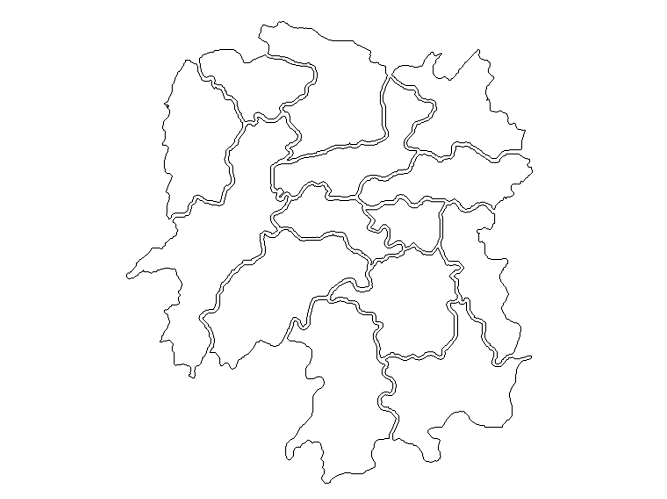
5、依次类推,完成其他地市轮廓线的绘制(如图9)后,删除地图、小球等辅助对象即可。

图9
如果提前使用Photoshop等工具软件对图片进行处理,在“为自选图形指定路径”时效果会更好。
对各位朋友,敬请一试。
附: