WPS演示教程:对象填充效果在课件制作中的应用(2)
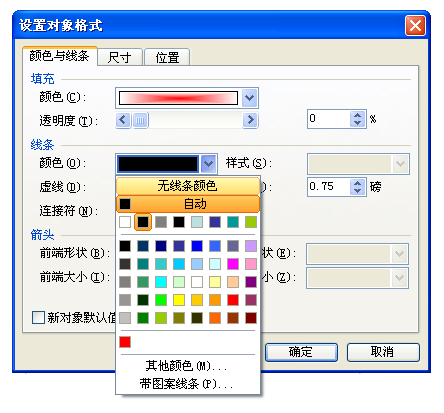
4、单击“确定”按钮返回“设置对象格式”对话框后,单击“线条颜色”右侧的色块,在弹出的下拉列表里单击“无线条颜色”选项(如图6)。

图6
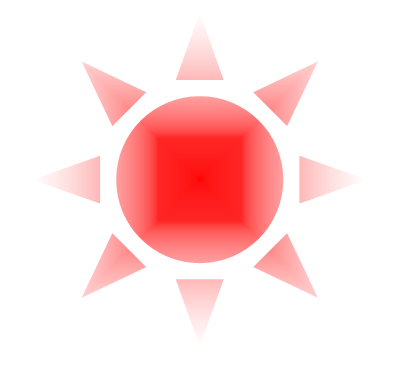
5、单击“确定”按钮关闭对话框,一个自内向外由红到白渐变的太阳便制作完成了(如图7)。

图7
二、利用双色填充制作具有立体感的小球。
1、利用“绘图”工具栏里的“椭圆”工具绘制出一个圆形,双击圆形,在弹出的“设置对象格式”对话框里,单击“填充颜色”选项右侧的色块,在弹出的下拉列表里单击“填充效果”命令。
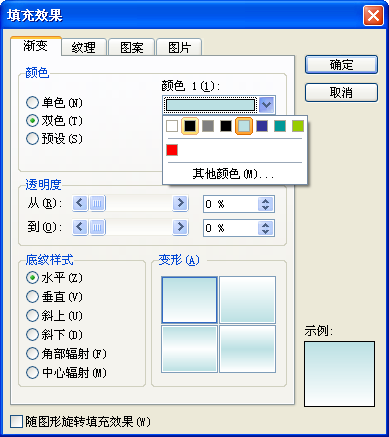
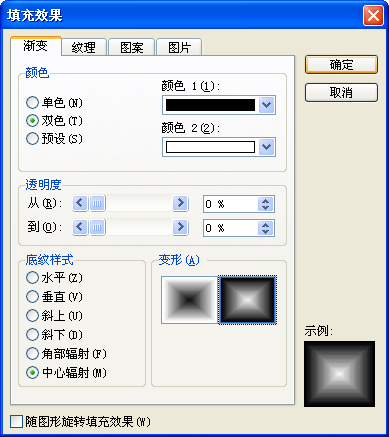
2、在弹出的“填充效果”对话框里,选中“颜色”标签下的“双色”单选项,再单击“颜色1”标签下的色块,在弹出的下拉列表里单击“黑色”色块(如图 8),保持“颜色2”默认的白色不变,选中“底纹样式”标签下的“中心辐射”选项,单击“变形”标签下右侧的样式(如图9)。

图8

图9
3、连续单击“确定”按钮关闭对话框,一个颇具立体感和金属质感的小球便制作完成了(如图10)。

图10 三、利用预设效果绘制七色光谱
1、利用“绘图”工具栏里的“矩形”工具绘制出一个矩形以后,双击矩形,在弹出的“设置对象格式”对话框里,单击“填充颜色”选项右侧的色块,在弹出的下拉列表里单击“填充效果”命令。
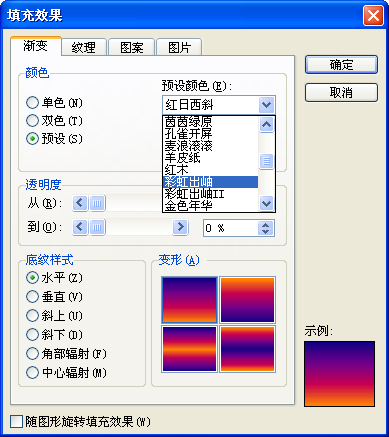
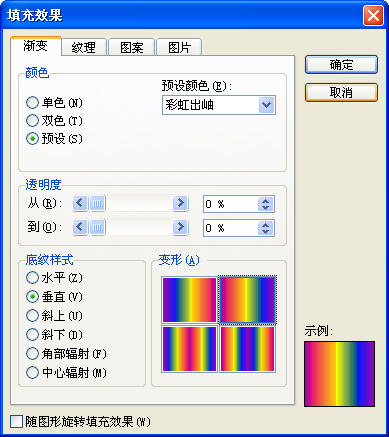
2、在弹出的“填充效果”对话框里,选中“颜色”标签下的“预设”单选项,再单击“预设颜色”右侧的下拉箭头,在弹出的下拉列表里找到并单击“彩虹出岫” 选项(如图11)后,选中“底纹样式”标签下的“垂直”单选项,并根据七色光谱的顺序单击“变形”标签下右上方的样式(如图12)。

图11

图12
3、单击“确定”按钮返回“设置对象格式”对话框后,将矩形的“线条颜色”设为“无线条颜色”后,单击“确定”按钮关闭对话框,一个漂亮的光谱图便绘制完成了(如图13)。

图13