nginx缓存使用详解,nginx缓存使用及配置步骤
前言
缓存的使用在各种项目中非常普遍,nginx作为一款高效的代理服务器,也提供了强大的缓存机制,试想在一些电商网站中,那些静态的html,js,css文件登数量非常庞大的情况下,加载页面的时候,如果没有缓存的话,页面将会非常慢,在这种情况下,就可以考虑使用nginx提供的缓存功能的配置;
nginx的web缓存
nginx从0.7.48版提供缓存功能。
nginx是基于proxy store来实现的,其原理是把url及相关组合当做key,在使用md5算法对key进行哈希,得到硬盘上对应的哈希目录路径,从而将缓存内容保存在该目录中。
它可以支持任意url连接,同时也支持404/301/302这样的非200状态码。nginx即可以支持对指定url或者状态码设置过期时间,也可以使用purge命令来手动清除指定url的缓存。
nginx缓存设置相关指令
nginx的web缓存服务主要是使用ngx_http_proxy_module模块相关指令集来完成,接下来把常用的指令做一下总结:
proxy_cache_path
该指定用于设置缓存文件的存放路径
语法格式
proxy_cache_path path [levels=number]
keys_zone=zone_name:zone_size [inactive=time]
[max_size=size];
各个参数说明
path
缓存路径地址
/usr/local/proxy_cache
levels
指定该缓存空间对应的目录,最多可以设置3层,每层取值为1|2如 :
levels=1:2 缓存空间有两层目录,第一次是1个字母,第二次是2个 字母
举例说明:
zcy[key]通过md5加密以后的值为 : 43c8233266edce38c2c9af0694e2107d
最终生成的缓存目录含义为:
levels=1:2 最终的存储路径为/usr/local/proxy_cache/d/07;
levels=2:1:2 最终的存储路径为/usr/local/proxy_cache/7d/0/21;
levels=2:2:2 最终的存储路径为??/usr/local/proxy_cache/7d/10/e2
keys_zone
用来为这个缓存区设置名称和指定大小
举例说明:
keys_zone=zcy:200m 缓存区的名称是zcy,大小为200m,1m 大概能存储8000个keys
inactive
指定缓存的数据多次时间未被访问就将被删除
举例说明
inactive=1d 缓存数据在1天内没有被访问就会被删除
max_size
设置最大缓存空间,如果缓存空间存满,默认会覆盖缓存时间最长的资源,如:max_size=20g
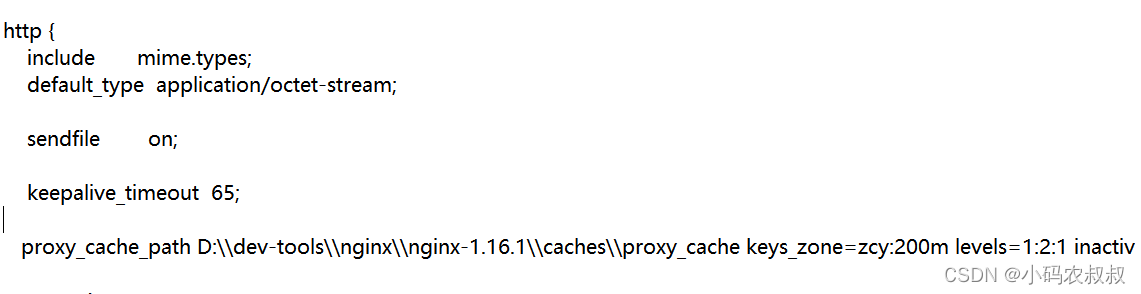
配置实例
proxy_cache_path d:\\dev-tools\\nginx\\nginx-1.16.1\\caches\\proxy_cache keys_zone=zcy:200m levels=1:2:1 inactive=1d max_size=20g;
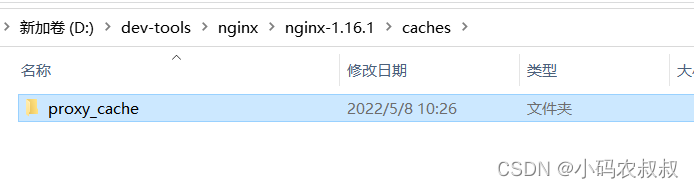
下面在本地的nginx目录下创建一个caches的目录,将上面的这段配置加到nginx.conf配置文件中,注意加到http块中: 实验演示

然后重启nginx服务,可以看到在该目录下生成了 proxy_cache 目录,即为缓存的目录

其他配置参数说明
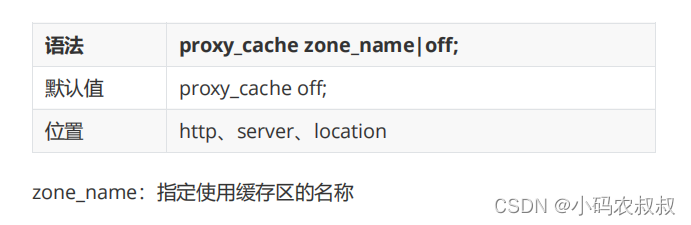
1、proxy_cache
该指令用来开启或关闭代理缓存,如果是开启则自定使用哪个缓存区来
进行缓存;

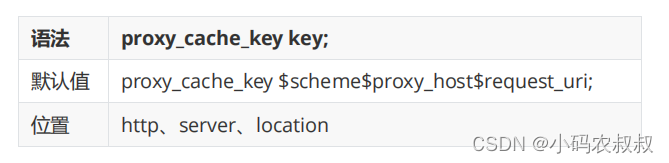
2、proxy_cache_key
该指令用来设置web缓存的key值,nginx会根据key值md5哈希存缓存;

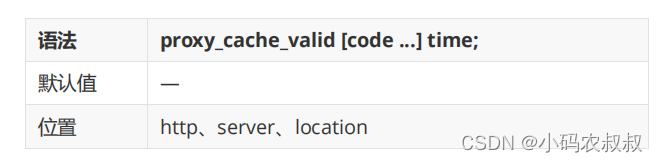
3、proxy_cache_valid
该指令用来对不同返回状态码的url设置不同的缓存时间

例如:
proxy_cache_valid 200 302 10m;
proxy_cache_valid 404 1m; 为200和302的响应url设置10分钟缓存,为404的响应url设置1分钟缓 存;
proxy_cache_valid any 1m; 对所有响应状态码的url都设置1分钟缓存;
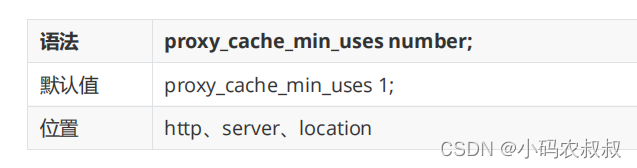
4、proxy_cache_min_uses
该指令用来设置资源被访问多少次后被缓存

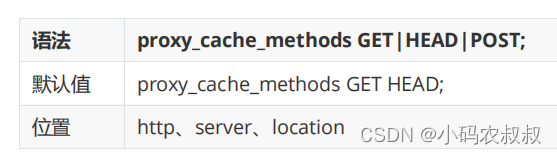
5、proxy_cache_methods
该指令用户设置缓存哪些http方法

缓存配置案例展示
环境准备
1、tomcat8.0,提前启动服务;

2、nginx服务,提前启动;

3、提前准备一个静态文件
可以是html,js或图片登静态资源,然后放到tomcat的webapps目录下的html目录下

确保通过tomcat的8080端口可以访问到该静态资源文件

配置步骤
打开nginx的配置文件,修改nginx.conf,添加如下内容(注意下面的配置放到http模块下);
我们的需求是:通过访问 nginx监听的本地的8081端口,可以直接访问到tomcat下的这个静态html文件,然后测试缓存目录下的文件是否生成和生效;
proxy_cache_path d:\\dev-tools\\nginx\\nginx-1.16.1\\caches\\proxy_cache keys_zone=zcy:200m levels=1:2:1 inactive=1d max_size=20g;
server {
listen 8081;
server_name localhost ;
location / {
proxy_cache zcy;
proxy_cache_key zcy;
proxy_cache_valid 200 1d;
add_header nginx-cache "$upstream_cache_status"; #浏览器可查看缓存的命中状态
proxy_pass http://localhost:8080/html/hello.html ;
}
}
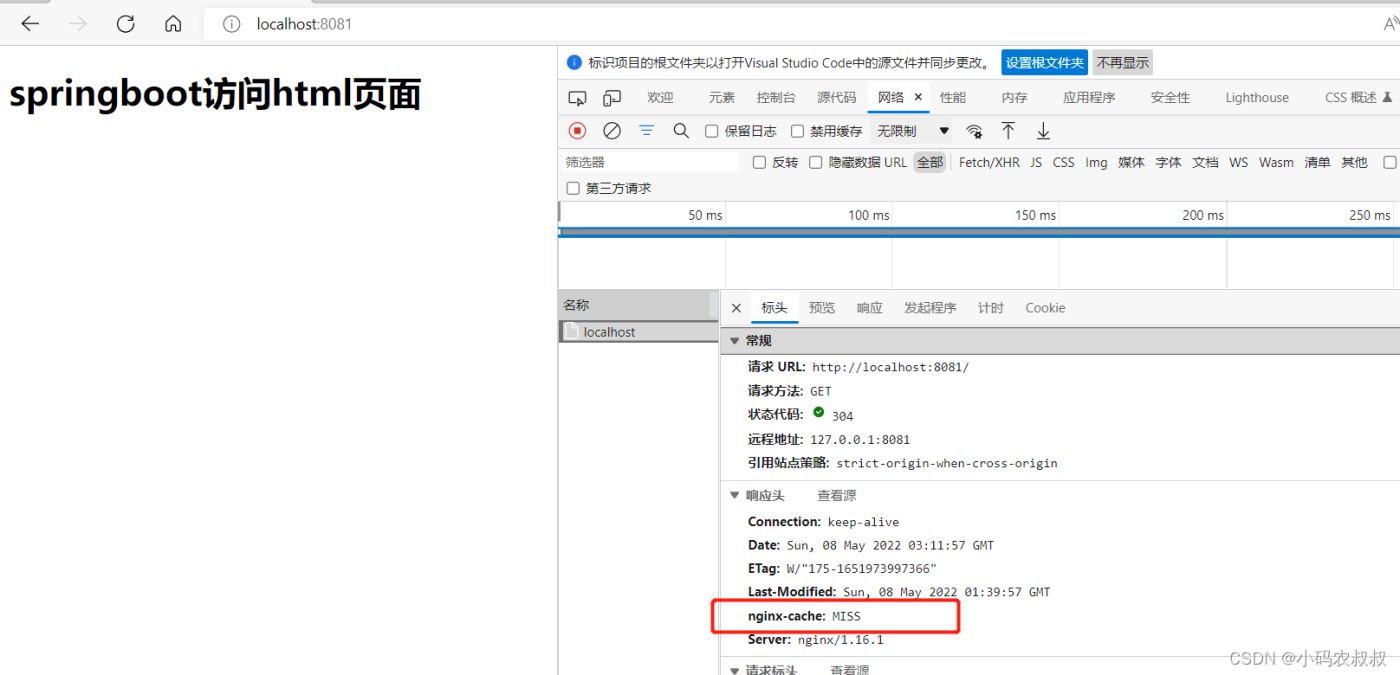
添加完毕后,使用 : nginx -s reload命令使配置生效,访问 : localhost:8081,可以看到,直接显示了该静态资源

这时候去本地的缓存目录下,可以看到已经生成了该静态文件相关的缓存资源;

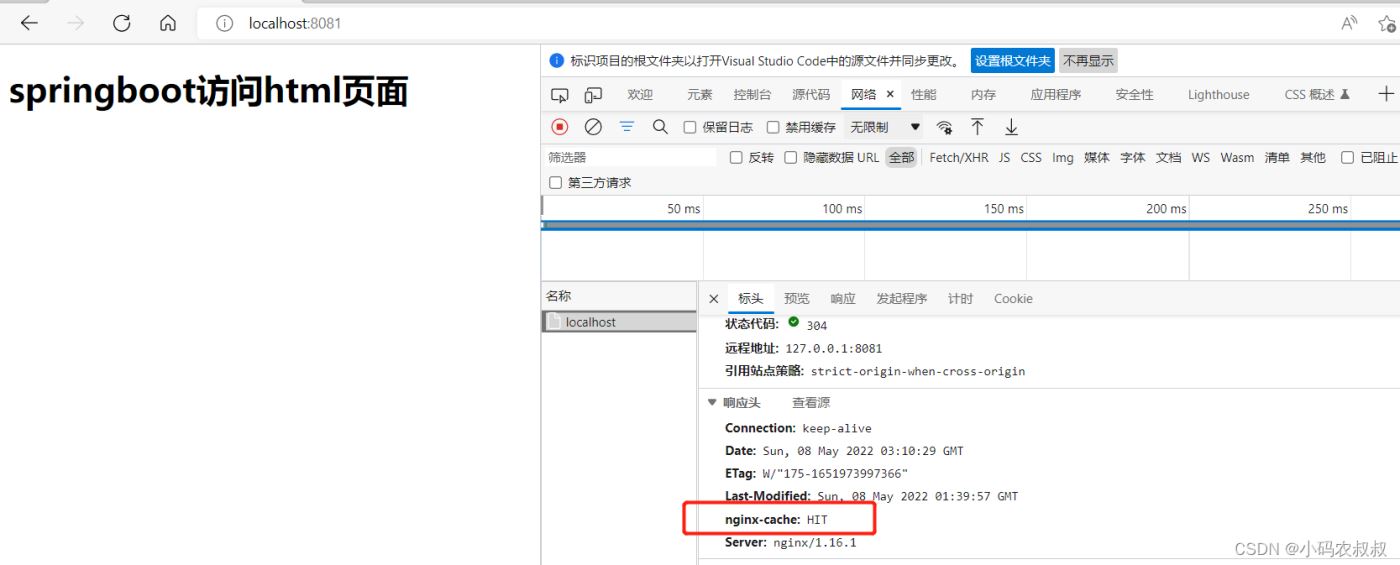
如何验证通过浏览器访问的时候确实是走了缓存呢?我们打开f12通过下面的这个地方就可以看到

这时候我们去缓存目录下删掉里面的文件后再次测试,看到这个状态变成了 “miss”

nginx设置资源不缓存
前面初步完成了nginx作为web缓存服务器的使用的配置说明;
但是在某些场景下,并不是所有的数据都适合进行缓存。比如说对于一些经常发生变化的数据。如果进行缓存的话,就很容易出现用户访问到的数据不是服务器真实的数据。所以对于这些资源我们在缓存的过程中就需要进行过滤,不进行缓存;
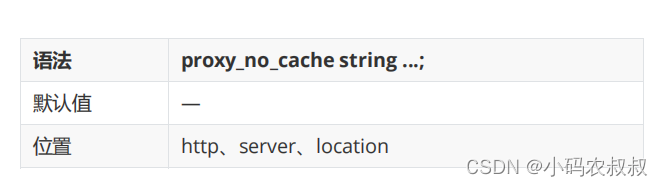
nginx也提供了这块的功能设置,需要使用到如下两个指令:
proxy_no_cache #该指令是用来定义不将数据进行缓存的条件

配置实例:
proxy_no_cache $cookie_nocache $arg_nocache $arg_comment;
案例展示
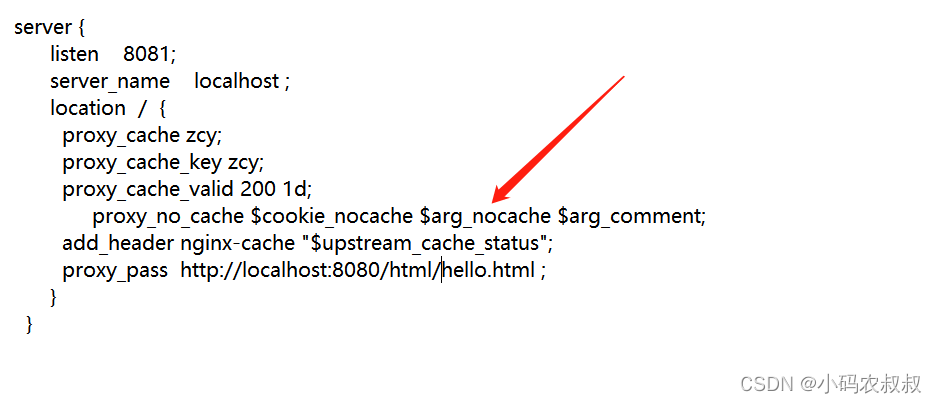
仍然以上面的案例配置为例,我们在nginx.conf配置中添加如下内容:

然后重启nginx,下面做过简单的测试吧
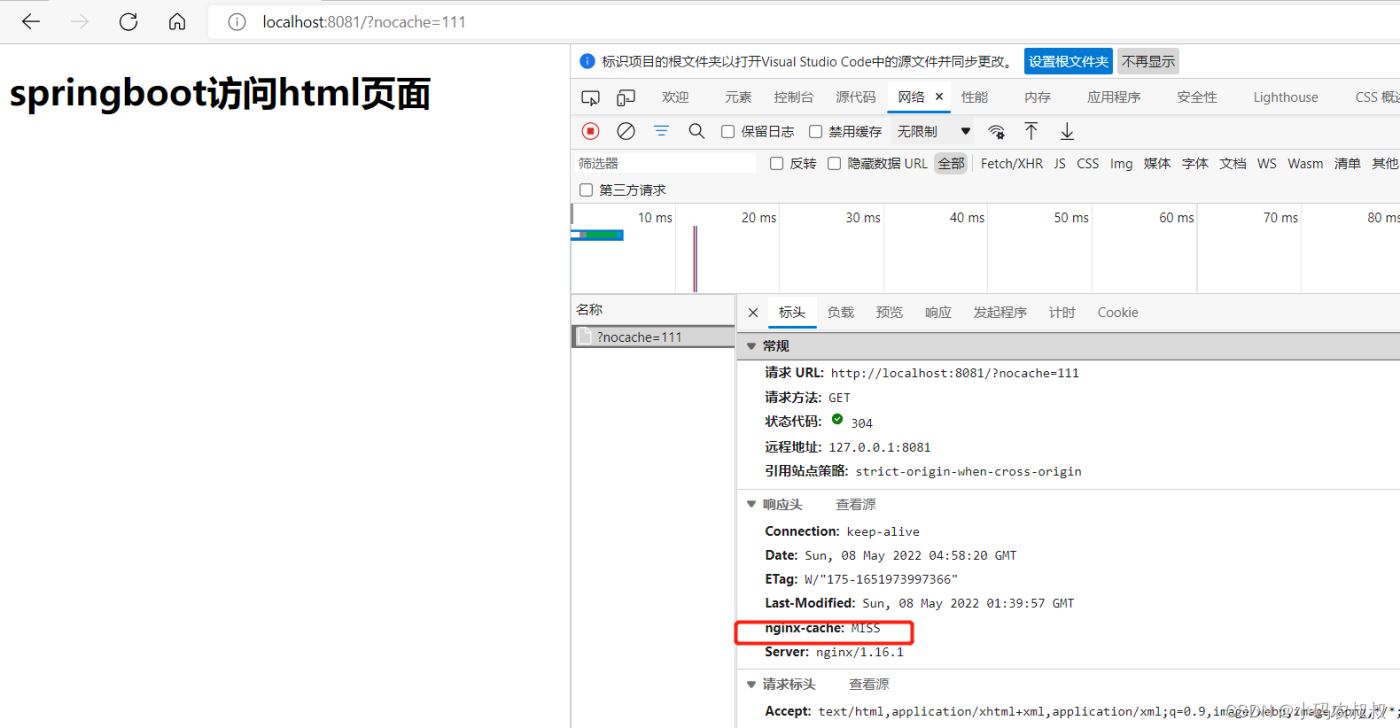
删除本地缓存目录下的文件后,访问html资源,这次在访问的url后面添加上面的配置参数

可以看到不管访问多少,都不会对访问到的静态资源进行缓存,即在请求的url中,拼接上面的3个参数中任意一个即可;
方式2:通过if 条件语句进行设置
即在location中添加 if 条件表达式,当访问的url中带有 .html结尾的后缀时,设置一个mynocache 的变量,并把这个变量设置到proxy_no_cache 中
server {
listen 8081;
server_name localhost ;
location / {
if ($request_uri ~ /.*\.html$){
set $mynocache 1;
}
proxy_cache zcy;
proxy_cache_key zcy;
proxy_cache_valid 200 1d;
proxy_no_cache $cookie_nocache $arg_nocache $arg_comment $mynocache;
add_header nginx-cache "$upstream_cache_status";
proxy_pass http://localhost:8080/html/hello.html ;
}
}
该指令是用来设置不从缓存中获取数据的条件,即访问的资源会被缓存,但是请求之后的取值不从缓存中获取; proxy_cache_bypass

配置样例
proxy_cache_bypass $cookie_nocache $arg_nocache $arg_comment;
上述两个指令都有一个指定的条件,这个条件可以是多个,并且多个条件中至少有一个不为空且不等于"0",则条件满足成立。上面给的配置实例是从官方网站获取的,里面使用到了三个变量,分别是 c o o k i e n o c a c h e 、 cookie_nocache、 cookienocache、arg_nocache、$arg_comment
实例展示
仍然以上面的配置为例进行说明,当使用proxy_cache_bypass 的时候,需要将proxy_no_cache注释一下
proxy_cache_path d:\\dev-tools\\nginx\\nginx-1.16.1\\caches\\proxy_cache keys_zone=zcy:200m levels=1:2:1 inactive=1d max_size=20g;
server {
listen 8081;
server_name localhost ;
location / {
#if ($request_uri ~ /.*\.js$){
# set $mynocache 1;
#}
proxy_cache zcy;
proxy_cache_key zcy;
proxy_cache_valid 200 1d;
#proxy_no_cache $cookie_nocache $arg_nocache $arg_comment $mynocache;
proxy_cache_bypass $cookie_nocache $arg_nocache $arg_comment;
add_header nginx-cache "$upstream_cache_status";
proxy_pass http://localhost:8080/html/hello.html ;
}
}
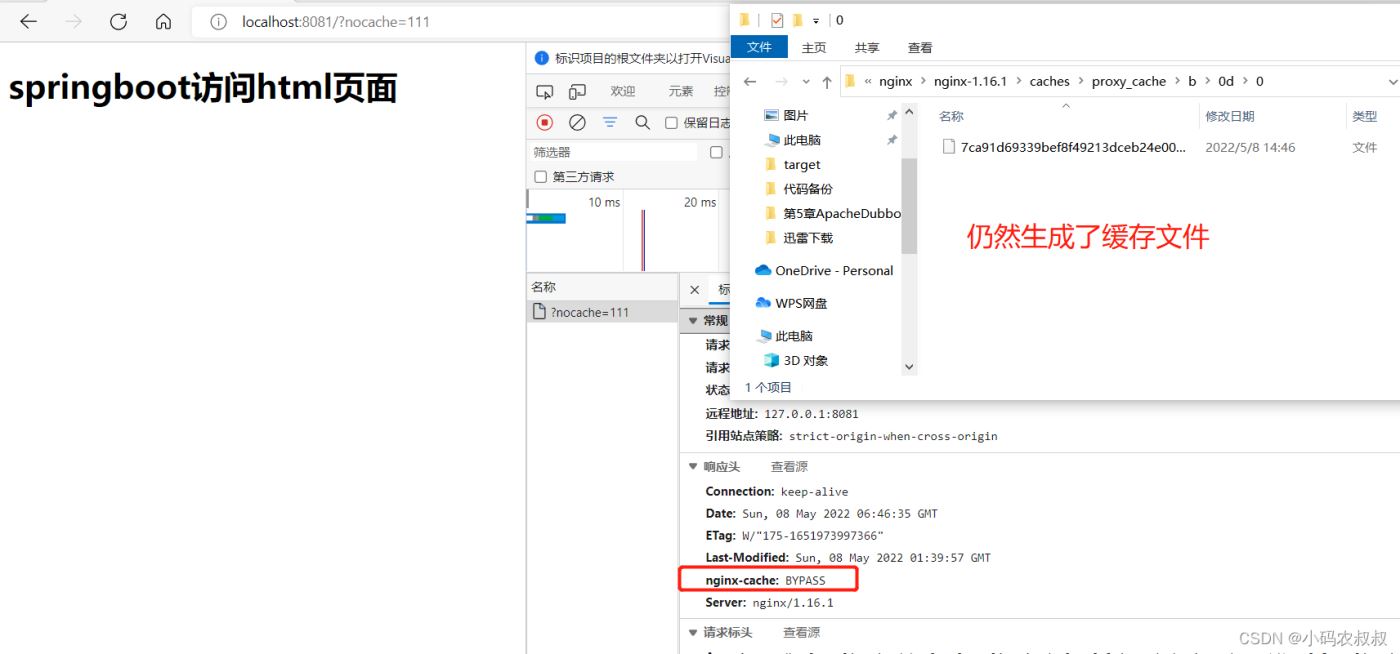
下面来做一个测试吧,首先清理掉缓存目录下的文件,然后使用后面拼接参数的形式访问下,结果发现,缓存目录下正常生成了缓存文件,但是此时响应的请求资源并未走缓存

到此这篇关于nginx缓存使用详解的文章就介绍到这了