超长干货:亲历者告诉你如何做出微软风格的PPT?
今天这篇近万字的长文,不仅是对微软风格的追根溯源,也是一份特别有重量的设计总结。作者@带着佳伟去旅游 曾负责过微软的视频,全文都是干货 >>>
本汪曾负责过微软的某些视频。
Modern UI 的大部分特性是适合用来做 PPT 的。
好的 PPT 应该是基于演讲者定制的。不要轻易相信有了好的模板你的演示就一定会比别人的好——好的模板套成渣的也不在少数,好的 PPT 配上水平不够的演讲也很常见。演讲的目的在于让听众明白你的想法,PPT 只是一个辅助工具,是听众在“明白你的想法”这一环节的催化剂。演讲才是重点。
关注此问题的应该大多是会自己动手做的,每次从空白 PPT 开始构想创作是一件很好的事。
贴上微软官方的设计理念:微软 /design design.microsoft.com
不建议把 Modern UI 简单粗暴地理解为“色块”堆砌而成的界面——那界面上的“拟物”还是所谓“扁平”又有何本质区别?也不能把 Modern UI 叫做“扁平化”,微软官方可是从来没有用过“扁平化”这样的措辞。(早期叫 Metro UI,涉及商标原因改为 Modern UI 或 Windows 8 Style UI。Metro UI 的早期,那些个磁贴是长条状的,比现在看到的长许多。)
不认同 Modern UI 的,每个人有各自喜好。但我们无法否认要独立于 iOS、Android 样式之外设计出一套极具辨识性与差异化的 UI 不是一件容易事的事实。许多手机产商用尽各种方式,却似乎始终无法跳出那个框框。
一、字体英文:Segoe UI
中文:Microsoft YaHei UI、Microsoft YaHei、微软雅黑
Segoe 是 Modern UI 规定使用字体。微软还开发或授权一组字体,中文的 Microsoft YaHei UI 就属于其中一种,用于简体中文的显示,现有 Light / Regular / Blod 三种版本。附上官方链接 Windows 下的字体。
在控制面板中提取字体,或从 Microsoft 官方获取:Font Families
Windows Phone 上的中文使用 Dengxian 字体,英文使用 Segoe WP 字体(Light / Semilight / Semibold)。它们或将在 Windows 10 for Phones 中与 Windows 10 统一(目前 Windows 10 的设计准则还没有一个完整成型的资料对外公开或样式呈现)。
对英文原版系统来说,在没有安装中文语言包的情况下,不会有“微软雅黑”这个字体,但是有 Microsoft YaHei UI。也就是说,即使“微软雅黑”不可用,Microsoft YaHei UI 都是处于可用的状态。UI 是代表系统界面显示的字体。
默认字体经几次系统升级发生了改进:
Windows 8 的默认字体:



Windows 7 中的默认字体:


① 字词:
若要体现“简单”和“轻松”,请使用简单的句子和短语、最短的文本和日常字词。精心挑选的精确字词可清晰地表达意义。通常,少即是多。以客户(对应 PPT 的观众)的语气说话。你要假设你只懂一点或完全不懂你所面对的产品,并以这样的眼光审视你的作品。下面是一些
调整前和调整后的示例:
请说“获取 Windows 8.1”,而不是“查看产品”。请说“你需要一个 ID,如下所示:customer@microsoft.com”,而不是“ID 无效”。请说“选择你的主题”,而不是“配置你的显示效果”。同样,尽量避免那些听起来吓人或对于大多数客户仅有模糊意义的“技术”字词。比如:无效、错误、配置、管理、设备(请改用“电脑”或“手机”)等。
② 标点符号:
标点符号能帮助传达意义,但它不可替代字词。以下是要记住的几点:
不要过度使用感叹号。相反,选择程度更深的字词。和感叹号一样,请慎用问号。当链接采用客户问题的措辞时,它们效果很好。③ 用法:略。
④ 注意格式规范:
“英文” “中文” “数字”相互之间须有空格。比如 [我们将在 4 月 29 日召开 Build 大会,会上会有更多关于 Windows 10 的信息公布。]英文句子间须有空格。比如 [We released Windows 10 Technical Preview last year, and many people like it. We also showed HoloLens.] 在逗号后面、句点后面均有空格。大小写。如:Windows 不能写作 windows 或者 win。Windows 10 for Phones 不宜写作 win10 for phone。对于有特别作出规定的标志,比如 Microsoft 徽标 Microsoft Corporate Logo Guidelines(请展开其中的 + 号按钮)。【附加示例】
调整前的文本:你尝试打开的文件不属于允许的文件类型。
调整后的文本:不能在手机上打开此类文件。
调整前的文本:我们正在将该演示设备的设置还原到预配置的值。此过程不可中断。
调整后的文本:我们正在将该电脑还原到用于演示的原始设置。该过程需要一些时间,并且不能中断。
调整前的文本:Microsoft 可能会使用你提供的信息,以通过与你的帐户相关联的服务相关强制性通信联系你,并提供我们认为你感兴趣的其他通信。
调整后的文本:Microsoft 可能针对关于你的帐户的服务相关信息联系你,或者向你提供你可能感兴趣的其他有用信息。
【配置正确合适的字面内容,也是 Modern UI 的设计准则之一!如果没有做到,便不能算是 Modern UI。重申一遍,不建议把 Modern UI 理解为“色块堆砌”。】
三、颜色Modern UI 的颜色是饱满、鲜明和真实的数字,涵盖了显示技术所能够达到的整个色域。Windows 主要使用单一纯色,但利用各种技巧创造深度,如透明度、分层和混合。
先上一张色表吧。此色表仅对 Windows Phone 起作用,Windows 又是另外一套颜色方案(不是不整合,是两种设备的融合度还不高、使用场景还有很多隔阂的时候,颜色的使用也需要随使用场景的特点而有不同。这点又反映在磁贴的动画上,Windows 上的磁贴不会也是禁止进行前后翻转。)另,此色表是当时的,现在我手里有一台 Lumia 830,它的主题色还多了一种“亮绿”,是为了配合亮绿色背壳而增加的,且它排在最后一位,而不是插队到绿色位置。还有的运营商可能会有定制的主题色,这些暂时都不在我们的考虑范围内。

Modern UI 体现在 Windows Phone 上的配色:
谨慎地融入颜色,对品牌产生影响。使用离散、高对比度的颜色组合来体现清晰度和可见性。应当尽量少用鲜艳的颜色,如果你无法决定使用哪种颜色,则默认使用中性或单色色调。意思就是不要将各种五花八门甚至发亮的颜色(而且还是没有经过组合配色的随机选的颜色)毫无规律地拼凑在一起——尤其是手机这样小尺寸的手持设备,因为它与大屏幕的设备有不同的特点,配色方法是有区别的。简单说来,如果你要在一个小的地方,比如明信片、名片、书签等等的小物品上运用Moder UI,记得:少用色,用好色。
比如 Microsoft Account 的各处登录页面(如 Outlook),它经常需要在手机或各种设备上显示,它非常简洁,就一种蓝色蓝色(Xbox 登录可能会是绿色,是颜色在品牌上的变换),不会五花八门。且用色之处,皆为重要信息,或,希望你关注的信息。
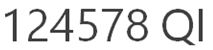
Modern UI 体现在 Windows 上的配色:
正如你知道的那样,系统颜色和应用颜色是不同的。系统颜色是用户选择并由 Windows 应用到系统中主要 UI 表面的颜色,如“开始”屏幕背景、边栏菜单、按钮颜色等等。应用颜色是应用开发人员选择的独特颜色,它独立于系统颜色之外。应用颜色表示应用的品牌和标识。
这点应用到 PPT 上可以变换为,选定用于贯穿整个 PPT 的主色,和你的分页颜色。比如目录用色,和目录上各章节的配色。能轻易发现,背景色一定不是浅色系的!(至少默认配色方案不会给出浅色系背景,至于可自定颜色不在讨论范围内)默认的紫色,是深紫,明度较低,即用沉稳的色调,去反衬磁贴的多彩。若背景色是浅色系的,那么整个界面会显得凌乱,难分主次。

应用在 PPT 上,背景要具有承载页面内容的能力。即使是图片作为背景,也要将图片的明度调暗。可试着选择桌面壁纸当作开始屏幕背景,并和桌面切换对比,你会发现,开始屏幕虽然使用了桌面壁纸作为图片,却也是经过了加暗处理。(Windows 上的内置应用配色,是经过调色配置好的一套颜色,可自行取色使用。但不要从开始屏幕上的磁贴取,请从“所有应用”界面的小图标取。因大磁贴颜色实际是渐变色,而非真纯色。)
另,为何 Windows 8.1 更新后默认壁纸是黄色的呢?因为本身黄色不适合作为开始屏幕上的磁贴颜色,会造成文字变黑的结果。黄色同时是中性色,冷暖不定。到了 Windows 8.1,桌面变为黄色,广告图中多是中等正方形状态。颜色上,弱化它;功能上,不强调它。微软希望大家更多地使用 Modern 应用,而不是桌面,趋势。)

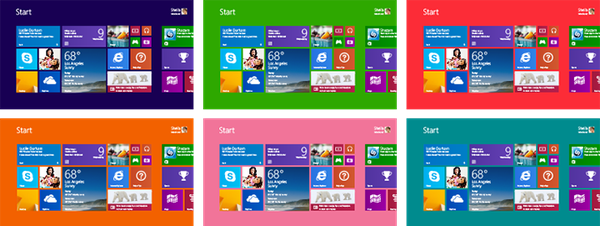
一个案例:多彩的闹钟,下方开关白色为开,否则是关。增强了对比度,这就是在视觉上将开关的状态感知增强了,且因背景是深灰,而非鲜亮色,这种感觉就更强了。当你放眼看这张图的时候就有“一目了然”的感觉。如果用左右拉的开关,并放于闹钟名称右侧,放眼望去,便不会那么清晰了。
作用在 PPT 上,即运用高对比度的颜色来获得“看一眼就明白”的效果。(黑、灰、白不属于色彩。)
总之:主角是前景被关注的内容,而非背景。这里反映出 Modern UI 的一个原则:突出最重要的信息,内容第一,而非无谓的装饰。让信息量达到“无法向下删减”的程度。
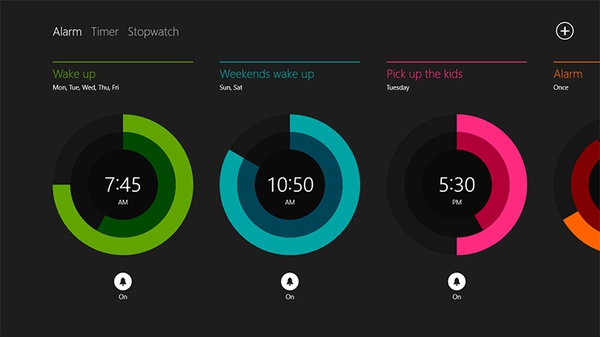
再看几个应用的颜色:

邮件现已经改为蓝色,可能是为了和 Outlook 蓝色调配合。
界面上色系越少(相近色不算),Modern UI 的特征越明显。
统一配色,并将最需要引人注意的部分用该颜色标注出来,除此之外,用不同灰度的黑色。底部菜单栏也为了和背景形成反差,引起注意。比如邮件应用,被蓝绿色标记的文字是邮件前面几个字的提要,而不是发件人或者其他,这是因为邮件内容是最最重要的,比如“周末一起去野餐吧”这样的邮件消息,而不是“洪国明”这样的名字。(洪国明是微软用于 Demo 的一群名字中的一个,还有“曾树山”等等……如果有关注广告可能会看到。另,Contoso 是微软用于 Demo 的公司名字,几乎每个案例都是说 Contoso 公司,还为其注册商标、开发演示应用。contoso.com 好像是会跳转到 Microsoft 官网。)
拓展: Windows 窗口的背景并不是白色,而是铬色。:-)
再来个优秀案例:


应用在 PPT 上,想象一个场景:时间轴式的事件图,若时效性较强,可逐渐改变明度。若特征不是时效性,是某几个关键时刻,那么关键时刻就用明度高的,其余的依次弱化。
为什么说不要把 Modern UI 理解为“色块堆砌”,其中一个原因:用色是有讲究的,即使是大纯色块,也不是乱用的。重点不在于“大的纯色块”这样的视觉表象,而是用色块表现了什么、突出了什么、弱化了什么、起到了怎样的交互引导作用、产生了什么样的品牌形象、怎样提升了用户的操作效率等。
四、排布与对齐本节末尾有提供官方干货哦。——欸别急,先看再下。
写在最前:我所见过许多想模仿“磁贴”却模仿不到位的,很大问题出在“磁贴间距”上,要么太离散,要么靠得太近。间距是直接影响到“像不像”的一个因素。
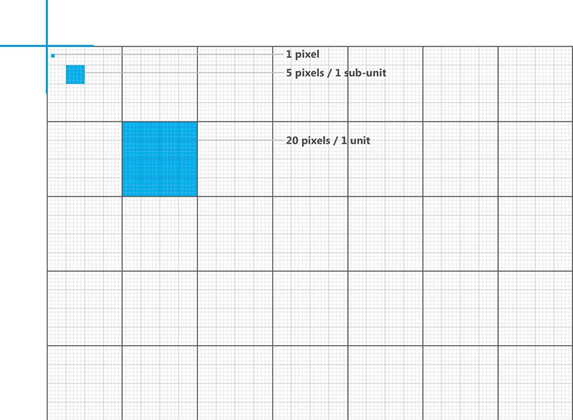
1、使用网格系统(要做出严苛精确的界面)
在设计 PPT 时候,记得用网格。
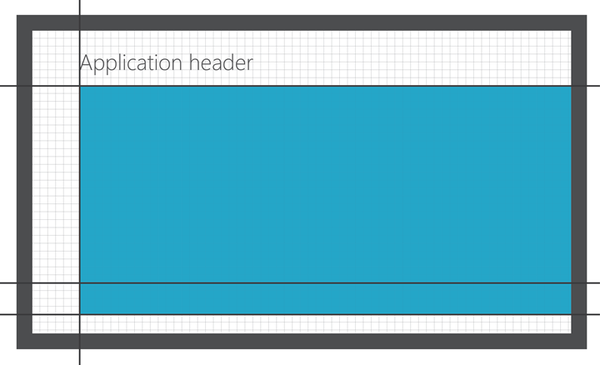
网格由单元和子单元组成。测量的基本单位就是单元。一个单元等于 20 × 20 像素。每个单元进一步细分为 5 × 5 像素的子单元。每个方形单元有 16 个子单元。下面这张图描述了屏幕左上角处的网格。放大该图像即可显示像素、子单元以及单元。

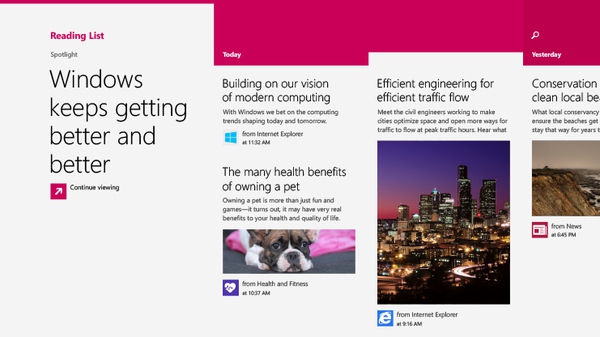
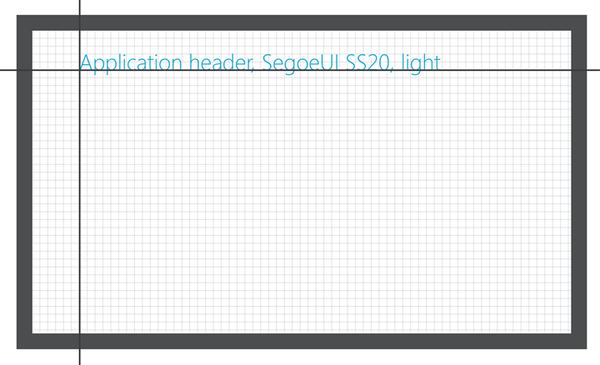
页眉的基线应该为距离顶部 5 个单元或 100 个像素。页眉的左边距为 6 个单元或 120 个像素。Windows 8 页眉为 Segoe UI 样式集 20 细线。(还有一些用于程序设计的 UX 事项,比如 Windows 8.1 中鼠标触顶会出现标题栏,设计时要考虑元素不会被遮挡。这些内容就不赘述了,PPT 制作中基本没人去写这种交互。)

3、内容区域
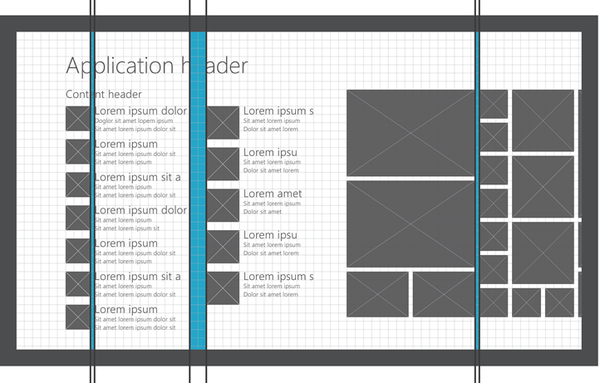
内容区域的上边距为 7 个单元或 140 个像素。左边距为 6 个单元或 120 个像素。下边距非常灵活。对于水平平移的内容,应该不超过 6.5 个单元(130 个像素),且不少于 2.5 个单元(50 个像素)。 对于垂直平移的内容,上边距和左边距保持不变。由于内容滚出屏幕,因此未指定下边距。

4、水平填充值
内容项之间的水平填充因项而异。对于明边项(如图像和用户磁贴),磁贴和随附文本之间的填充为 2 个子单元或 10 个像素。对于列表,列之间的填充为 2 个单元或 40 个像素。对于明边项,列之间的填充为 2 个子单元或 10 个像素。

这里就不举反例了,相信大家都曾经见到过,嗯。如果你实在没把握,可以把开始屏幕或者其他的截屏一下,放进 PPT,然后用图形临摹重叠,再删除截屏。
-
无相关信息


