艺龙网前端开发自述:前端渲染优化经验

对于不断发展的web应用,性能的优化,用户的体验从来都没有间断过,如何逆水行舟,不进则退。随着通讯技术的高速发展,web应用在近几年快速增加及普及,已经成为人们必不可少的工具,充斥着生活的方方面面,商务,娱乐,旅游,工作。
随着用户规模的日益增大,web应用的内容和功能也变得越来越丰富,各大应用对于用户的体验,流量,内存,性能优化也越来越高,人们不仅仅要看到自己需要的内容,还对响应速度,动画的流畅性,浏览网页的等待时间都提出了非常大的要求。
在网页首屏优化上,我们尽量采用异步加载页面数据的方式来提升用户的流畅性,也增加了一些离线模板的技术规划,而在代码的底层组件,我们引入了一下新的方向,去减少用户点击事件之后对页面DOM节点的操作,从而提升用户体验。
我们希望slarkjs是一个简单的,通用的,易了解和使用的框架,而我们的组员也保持着平常心的心态去丰富我们的框架,我们希望slarkjs是很多初级的h5开发希望去了解的,去熟悉的,以下我会用很多非常白话文的概念思路去解析我们的框架组件,给一些对h5有兴趣,对slarkjs有兴趣的前端开发童靴去了解组件化的开发思路与框架的理念。
回到dom优化上,最开始我们打算是引用domdiff的理念,来进行数据对比,而这些数据对比完全是在js中去实现,然后精简之后来进行dom的操作。举个简单的例子,一个dom节点可能是这样的:
- <ul>
- <li>1</li>
- <li>2</li>
- <li>3</li>
- <li>4</li>
- </ul>
而我们想把它变成这样
- <ul>
- <li>1</li>
- <li>2</li>
- <li>3</li>
- <li>5</li>
- <li>6</li>
- </ul>
正常情况我们只有两种方式,第一种,替换整个ul节点,第二种,将你想要变成的数据循环inner进去,这样我们就有了4次的删除和5次的添加,但是我们觉得这些dom操作太多了。
其实真实的情况,我们最需要把第四个li中的数据替换,并且在后面添加一个<li>6/li>就能达到我们需要的结果,我们需要一个组件来帮助我们对dom节点的操作进行分析。一般的domdiff应用都存在于大多数的聊天室,评论区,一些频繁的dom替换的场所,我们希望他是一个小型的,方便应用的,适合框架的一个小应用。
在开发期间,我们还花费了将近两周的时间对现在非常流行的react及react-native进行了详细的技术调研,我不得不说,react的开发效率是我目前所见最快速的框架,他的模块化开发思路,虚拟dom的理念都是我非常喜欢的一种方式,并且我们尝试了将它合并进slarkjs框架,开始我们只希望让它来负责view层的重绘工作,但是在实践中我们其实更希望它能负责更多的内容,可惜的是,react来web层面的使用,还有一定局限性,并且需要大量的开发时间来修改一些组件,很遗憾我们暂时停滞了这个项目的开发进度,但react-native在app上的开发,却是一个潜能无限的壮举,在之后的文章中,我们会持续的给大家带来slarkjs框架是如何吸收react-native并融入到app的开发。现在我们先回到domdiff的思路逻辑中。首先,我们在构建domdiff中,想法是很简单的,
1. 我们需要它来接收2个参数,1.现在页面上的节点,2.我们需要让它变成什么样子。
- vardomdiff=function(oldid,newid){
- vara1=document.getElementById(oldid);
- vara2=document.getElementById(newid);
- vardd=newdiffDOM();
- dd.apply(a2,dd.diff(a2,a1));
- };
- vartdomdiff=function(oldid,newid){
- vara2=document.getElementById(oldid);
- vara3=document.createElement('div');
- a3.innerHTML=newid;
- vardd=newdiffDOM();
- dd.apply(a2,dd.diff(a2,a3));
- };
2. 我们需要它来对2个参数进行数据对比,并放回一个list,里面包含最少量级的dom操作
- if(!tree1||!tree2){
- returnfalse;
- }
- if(tree1.nodeType!==tree2.nodeType){
- returnfalse;
- }
- if(tree1.nodeType===3){
- if(tree2.nodeType!==3){
- returnfalse;
- }
- returnpreventRecursion?true:tree1.data===tree2.data;
- }
- if(tree1.nodeName!==tree2.nodeName){
- returnfalse;
- }
- if(tree1.tagName===tree2.tagName){
- ....
- }
- if(tree1.childNodes.length!==tree2.childNodes.length){
- returnfalse;
- }
3. 去实现list
- Object.keys(options).forEach(function(t){
- diff[t]=options[t];
- });
从开发的角度来讲,1,3都非常好实现,而第二步,会让大多数的前端开发觉得头疼,这时候我们需要介绍两个很容易被遗忘,并且不会经常用到的属性nodeTpye和childNodes,其实JS有很多属性我们是很少会用到或者说,在我们的业务开发中和技术实现中很少去涉及的,相对来说,这也影响了我们对更深入的技术开发的方向,所以很多时候,我们提倡去看一些开发大拿的代码,其实是去看他们都用到了哪些属性,他们的开发逻辑思维,而并不是去copy他们的代码。
NodeType,它会让我们获得body元素的节点类型。说得简单一些,就是让我们知道当前节点是元素,属性,文本内容等等
ChildNodes会让我们获得body元素的子节点集合,以NodeList对象。简单解释就是返回一个list,里面是当前节点下所有的子节点,包括class,文本,select,option等等。
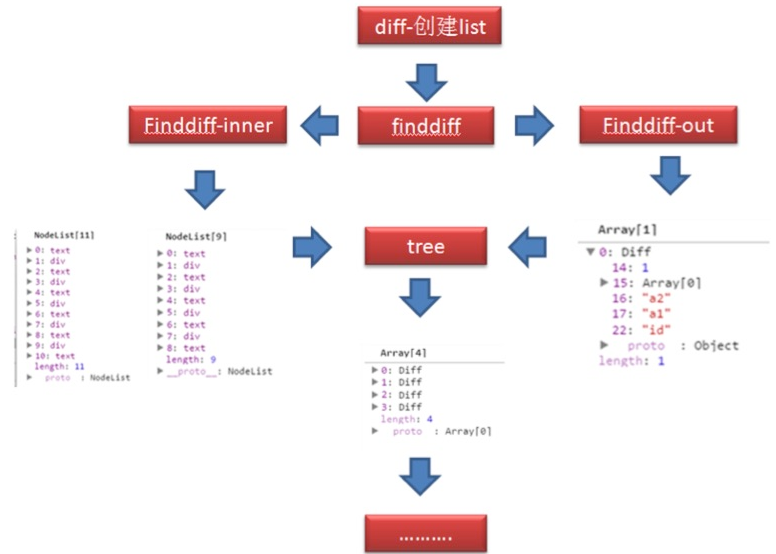
之后就很好去分析我们的构想了,通过NodeType去获取节点并判断节点属性,当然还要去判断当前页面的节点是否唯一,然后通过ChildNodes去对比节点下属性之间的差异,并且需要增加一些属性作为标记,比如判断当前是否应该修改,修改的顺序等等。OK,说干就干,于是我们有了以下这个逻辑图

我们在diff中传建了一个空的list数组,然后将2个nodeType传到finddiff中,finddiff会做两件事情,在finddiff-out中判断在body中是否唯一,然后分离其中的数据并在list中增加第一个修改项,也就是最外层的修改项。然后再Finddiff-inner中通过ChildNodes分析内部结构,并且循环去判断2组数据中是否重叠,这里有个小问题,就是你需要用用距离值去填充匹配获相同的内容量,举个例子:
- <ul>
- <li>1</li>
- <li>2</li>
- <li>3</li>
- <li>4</li>
- </ul>
而我们想把它变成这样
- <ul>
- <li>1</li>
- <li>5</li>
- <li>6</li>
- <li>3</li>
- <li>4</li>
- </ul>
如果你仅仅是去循环判断重复,那你会在第二步的时候,将5变成2,第三步将6变成3,这样是一个很浪费资源的,所以我们需要用距离值去填充,当我们用新数据去循环的时候,我们需要在第一次循环中判断参数是否重复,对重复的参数判断修改值为false,再第二次循环中对非重复的参数用距离值去填充数据,最后得出最简单的list来覆盖。
这样的方式,减少了页面对dom的操作次数,提升页面的加载速率和二次加载速率,但是也是有一些坑的,比如:如果页面dom修改量巨大,在循环中会浪费非常多的时间去循环判断重复项,可能会比单独替换整体dom节点花费更多的时间,所以在domdiff中,需要增加一些判断,去适应大多数的方式。比如:减少循环,如果只是单纯的文本替换,我们并不需要去循环判断它的其他属性,又或者增加阀值,如果运行时间或者数据量超过标准时间进行部分的dom替换,这些都是组件级对代码的严谨性。
结尾,domdiff其实是为了浏览器的优化而做,但是也要适应当前的环境而用,它更像是react虚拟dom理念的前身,有好处也有坏处,使用时候还需谨慎,我们会在今后的1,2个月中,对react-native进行详细的分析,并且尝试去融入到我们的框架中,也许会打出分支版,slarkjs-native来支持app的开发,到时候会给大家继续分享进一步的技术体验,希望对h5比较有兴趣的童靴可以加入到我们的team中,体验既拥有Native的用户体验、又保留React的开发效率。
参考文献
http://www.w3school.com.cn/jsref/prop_node_nodetype.asp
http://www.w3school.com.cn/jsref/prop_node_childnodes.asp
https://github.com/Seven-wang/react
作者简介 王海滨 ,8年互联网前端开发,任职过中演票务通等互联网电商平台,14年就任艺龙网前端框架组开发工程师,负责艺龙网前端框架开发。
-
无相关信息


