超实用!如何利用设计让等待变得「快一点」?

@洪涵滴滴 :你是否排过长队只为了买车票或景点门票?你是否在开车或乘车的时候着急地堵在路上过?你是否在上传一张图片或打开一个网页的时候无奈地等待过?……这篇文章将站在设计的角度,为你分析生活中的那些「等待」,并指导你如何去设计、应付「等待」。
等待是复杂系统的副产品等待经常意味着后台出现了瓶颈,那时候往往有更多的需求,而欠缺充足的服务。并且在等待过程中,人们往往出现各种负面情绪:我还要等多久?那个队伍是不是比我这更快?万一排到最后被告知少带了材料怎么办?会不会排到我这商品就被卖光了?……等待是复杂系统的副产品,是我们需要不断克服优化的。
广义上让等待时间缩短左不过这两种方式:
一是通过增大服务力度或提升技术让等待时间真实地缩短;
二是通过设计让等待时间或人所感知的时间缩短,甚至「无需等待」。
第 1 条是实打实的基础水平决定的:你的餐厅越大能招待的顾客也就越多,你的柜台数量越多、服务人员越多能接待的客人也就越多,你的电脑性能越强软件载入速度也就越快。
今天我们重点来谈谈第 2 点,如何通过设计来减少人们的等待时间。
排队等待的 6 个设计原则先让我们从实际生活出发,了解下如何设计优秀的排队等待过程。《设计心理学2:如何管理复杂》给了我许多启发,因此摘录了它的 6 个设计原则分享给大家(有较大删改)。
1. 提供一个概念模型
我们必须提供一个清晰明确的指示,表明每一个队列是做什么的,以及一旦排到了需要准备什么材料。相信有朋友也经历过以为是在排队买票,然后排了好久才发现原来是排队上厕所类似的经历……亦或是在办证的时候排了好久的队才发现少带了什么材料,需要重新再来排队办理。
一个优秀的概念模型能够帮助人们不至于困惑,以及辅助人们理解正在发生的事。
2. 使等待看起来合理
当不得不使人们等待时,应该告知等待的原因,使人们愿意接受等待。而如果没有被告知的话,人们很可能会自己猜测一个概念模型,并且通常它是错的,还会令人们不安、焦躁。
等待必须是适当的,无论原因还是持续时间。
3. 满足或超越期待
当我们需要为等待设立时间时,最好适当设置超过真实需要等待的时间,这样当人们排到自己的时候,会收获意外的惊喜。
事实上,人们在开始时对排队等候常抱以消极的期望值,这实际上起到了帮助作用,因为这使我们很容易找到一些因素提升人们对等待的感受,将消极转为积极。
4. 让人们保持忙碌
虽然物理时间可以被很精确地定义和测量出来,但人们对时间的心理感受却是由心理因素来决定的,而不是物理因素。心理上的持续时间很大程度上被心理活动影响着。因此,我们经常会感到在忙碌的时候时间过得特别快。
而这就可以是我们设计的切入点:让等待过程中充满可以看的有趣东西或是可以做的有趣事情,以分散人们的注意力或让人们保持忙碌都会有所帮助。
5. 公平
判断等待体验好坏的一个最重要的标准就是:我们受到的对待是否公平?
当别的队的人比我们移动得快时,我们会注意到;而当我们这一队领先时,我们却往往忽略这点。正是这种不对称的心理导致了不公平的队列感受。心理学实验表明了即使所有的队列都以平均速度来移动,不管人们在哪个队列里,他们都感觉自己那队是最慢的。这也是为什么最好的队列是只采用一条队列的原因,它在队列最后分开来面向多个服务人员:只使用一个队列,关于公平的感受就提升了。而且由于面对多个服务员,队列移动的速度会比使用多个队列,每个队列只面对一个服务员的情况要快得多。
6. 积极的开始,积极的结尾
在记忆中的感受按重要程度排序为:结束的时候,开始的时候,中间过程。这就是所谓的「系列位置效应」,一些研究甚至显示出了一个和直觉相违背的结果:一个漫长不愉快的等待,如果在结束时,稍微增加些愉快的成分(但是整体依旧是不愉快的),那整个过程的感受甚至会变成更积极的。但是,整个时间里的不愉快实际上并未减少。整个实验得出的结论是十分清晰的:永远要用一个积极的事件作为结尾。
设计物理世界的队列接下来我将通过几个实例,来分析如何应用这些设计原则。看完这部分,你会发现原来我们生活中的排队等待也被细心地设计着。
线性缓冲:超市的收银通道
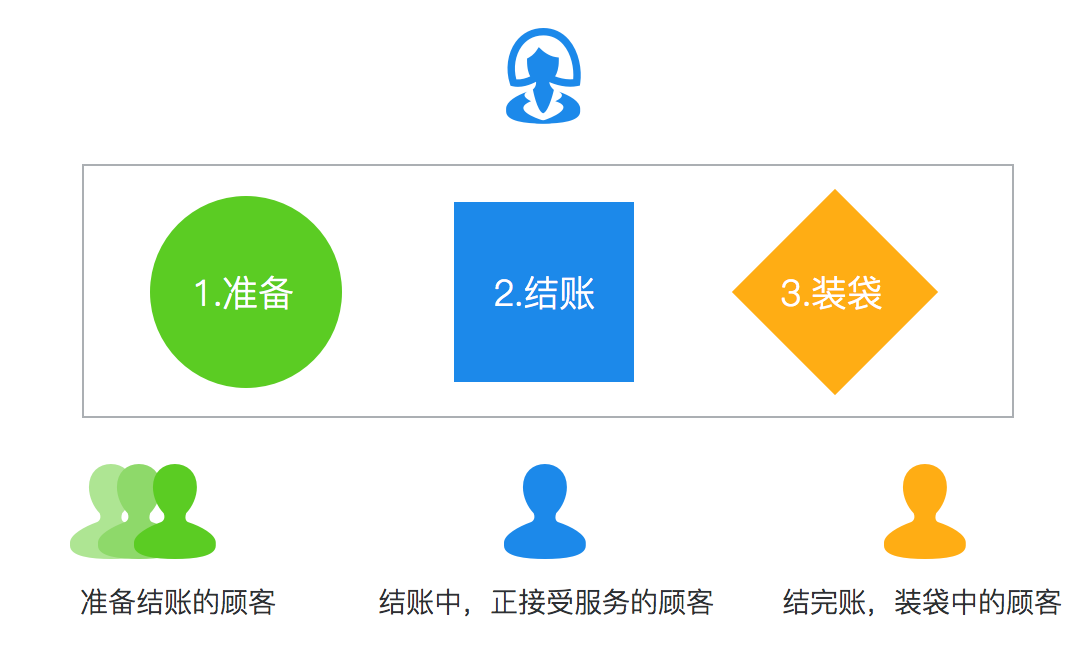
当我们在超市结账时,难免会遇到人多结账需要等待的情况。现代的超市运用了线性的缓冲通道,使得结账效率大大提升。我以顾客体验角度拆分了整个收银过程,分为准备、结账、装袋三步,请看下图。

(超市收银通道流程)
很多超市收银区都会在「准备」与「结账」之间设立一条传送带,供准备的顾客们提前将商品从购物车中取出,而不需要等待前一位顾客结完账才开始准备。另外,收银区的另一边会有一个较大的「装袋区」,结完账的顾客可以在这个区域整理装袋,而不耽误后面的顾客结账。
像这样,将收银流程分步骤同时进行,再为各步骤都设立缓冲时间,其结果就是大大提升工作效率,减少人们的等待时间。
分配编号:餐厅、银行的队列
我们在餐厅、银行或政府的办事处经常见到应用「分配编号」的队列设计。这样的设计可以令人们可以按自己的情况自由行动,而无需枯燥地排队等待。
我们首先会获得一张新印出来的小票,上面经常是如下图左边的内容(有些场所可能会没有名字或有更多内容,比如银行还会有柜台号等)。然后我们可以根据票上的信息,预估需不需要在现场等待,也许可以离开逛逛或办其他事。如果是下图的情况,我的前面只有 4 人在排队,并且效率够快的话,那我很可能会选择在现场等待。
而理想的当然是如下图右边的设计,计算机能较精确地预估大约要到几点会排到我,那人们就能更方便合理地安排自己的活动。当然,这个设计在像餐厅、银行等场所有诸多不可控的因素,这些地方没有提供这个信息也非常能理解。

(分配编号等待的小票)
让后台可见:咖啡店的开放
可能在许多餐厅中,我们点完单就是无聊地等待。但是很多咖啡店采取开放式的后台设计,这样的设计也可以让人们知道自己的商品还需要等多久,也可以让人们看到自己的咖啡是如何被制作出来的,让无聊的等待多了些趣味。
并且,我们需要这种掌控感。没有人会喜欢被安置在一个陌生的环境,后台发生着什么完全不知道,这样只会让人焦躁不安。所以尽可能告诉人们正在发生的事(也就是设计原则的第一点)是非常重要的。
设计虚拟世界的等待
我们已经初步了解了设计等待的方法和一些生活中的案例,那么如何将设计方法应用在软件设计中呢?再来看几个案例罢。
告诉人们进程:「饿了么」下单后即时展示订单状态
「饿了么」是一款订外卖的 App,在国内也是先人一步打开了这个市场,是一款从商业和实用角度都非常成功的产品。它也从最初粗糙的设计渐渐像人性化设计靠拢,现在已经是款设计优质的 App 了。
当你在「饿了么」上下单后,你能立即看到订单状态。除了普通的流程和状态外,饿了么还了不起地提供「预计送达时间」。并且令人欣喜的是这个时间通常非常准确,可能有几次会超出这个时间一点点,但也不至于令人烦恼。而当送达时间少于这个「预计送达时间」时,我却能感到些许惊喜。
(本文提到的「饿了么」版本为 5.4)

(饿了么订单截图)
优化用户体验流程:「微信」发布朋友圈照片无须等待
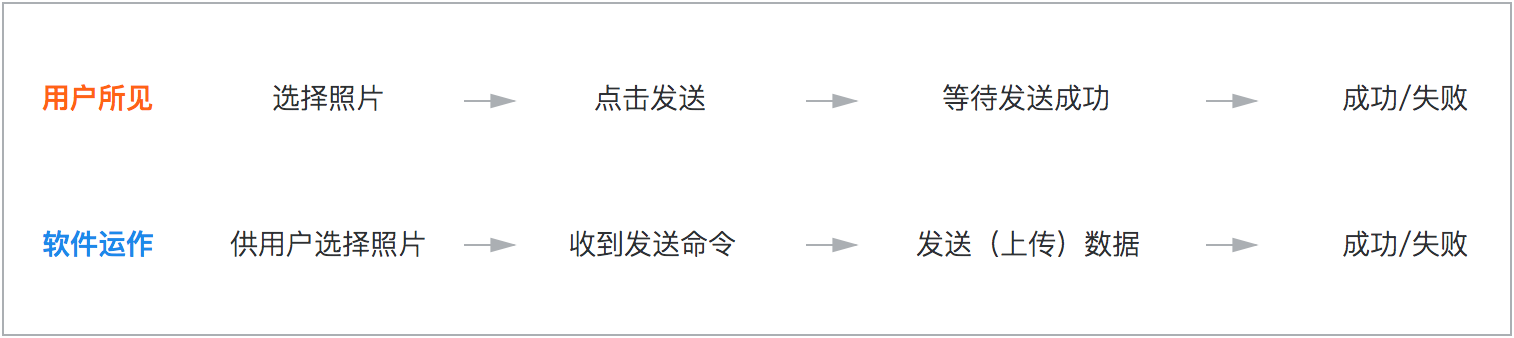
你知道,通常我们在发送一段文字或一张照片的时候,都会经历等待的过程,等待数据上传。因此发布照片的流程一般是如下图这样的。

(普通的发送照片过程)
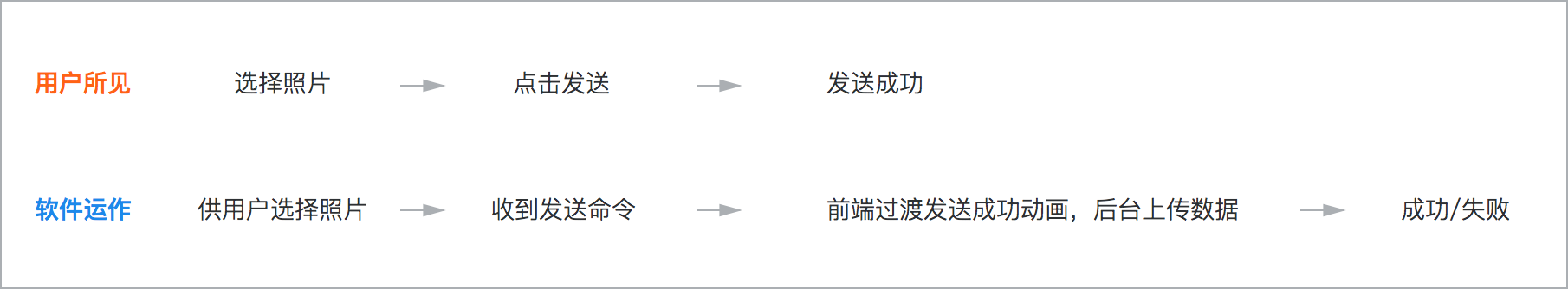
但「微信」通过简化流程,成功「去掉」了用户等待的过程,将上图转变为下图更精简的过程。

(「微信」朋友圈的发送照片过程)
我们可以通过观察「软件运作」部分看到,最重要的改变其实是在第 3 步。它去掉了前端的等待过程,直接通过界面的过渡动画让「发送成功」。而其实这个时候图片并未真正发送成功,只是让人「成功了」。与此同时,软件后台管自己上传数据。
如此,就做到了既不需要用户等待,又不耽误软件运作的过程。虽然这是个很小的事,但却对软件体验造成了巨大的提升。
让等待变得有趣:UI 中的页面加载设计当等待不可避免的时候,设计者会想尽办法让人感到不枯燥。在 UI 设计中,最常遇到的就是对加载状态的设计。一般来说,做好加载页有以下几种方式:
· 用非模态的加载方式
用非模态的加载方式可以让用户做其他事,而不用傻傻等待数据加载完成,大大降低了等待的焦躁感。
· 情趣化的加载动画
有趣的加载动画能让人眼前一亮,感到喜悦。设计师还可以通过动画传达感情,或传达品牌形象。
· 长时间加载告知进度
如果是时间较长的加载过程,需要采用有进度条的加载设计。但即便是一个进度条的设计,也可大做文章。
例如同样是 3 秒时间,视觉上的匀速加载变化和先快后慢或先慢后快,都会给人不同的感知上的差异。而先慢后快的进度条是让人心理感受最快的设计。这也和前面讲的设计原则的第 6 点一致:「一个漫长不愉快的等待,如果在结束时,稍微增加些愉快的成分(但是整体依旧是不愉快的),那整个过程的感受甚至会变成更积极的。」
· 提前加载或静默加载
其实「微信」那个例子也属于「静默加载」,上传数据的过程不被用户感知。而提前加载也很好理解,就是提前加载用户可能会需要上传或下载的数据。
比如我选择完了照片,不需要点发布再上传,而是选择好就直接上传到服务器。这样在我点发布的时候就无需等待。
再比如联网看小说,看到第 1 页,就事先加载完第 2、3 页,这样也能做到流畅,翻页无须加载等待。
为体验而设计「等待」
简单总结就是我们需要以用户体验的角度去理解「等待」这一过程,通过设计来优化「等待」。让人们尽可能地在使用你的产品或服务的时候减少等待时间,并保持积极的体验。
感谢阅读。
-
无相关信息


